サイト内検索とは?5つのやり方や導入方法、注意点など徹底解説!
サイト内検索とは、特定のサイトの中の特定のコンテンツを見つけるために、文脈や単語をフォームに入力して検索する機能のことです。
このサイト内検索は、Google検索エンジンで行うことができます。
また、サイト内検索を自身のホームページに導入すれば、ユーザビリティの向上によるSEOへの良い効果が期待できます。
一方、サイト内検索を知らなければ、検索コマンドを使ってインデックス状況が確認できません。
また、自身のサイトに導入してユーザビリティを高めることができません。
そうなれば、サイトの品質改善の妨げになります。
こうした良くない状況を回避する為に、サイト内検索を使いこなして、Webマーケティングに活かしましょう。
この点踏まえて、今回は、サイト内検索のやり方や導入方法など中心に、初心者にもわかりやすくポイントをまとめて解説したいと思います。

サイト内検索とは?
サイト内検索とは、特定のサイトの中の特定のコンテンツを見つけるために、文脈や単語をフォームに入力して検索する機能のことです。
例えば、Google検索エンジンの検索フォームにsite:(サイトコロン)のコマンドを入力します。
そのコマンドの後に当ブログSEOラボのドメイン名を入力して検索します。
|
1 |
site:seolaboratory.jp |
そうすれば、seolaboratory.jpのドメイン内で検索エンジンにインデックスされてるWebページが全て表示されます。
つまり、特定のサイト内のコンテンツを検索できるというわけです。
これが、サイト内検索です。
サイト内検索のやり方(方法)
サイト内検索のやり方が、いくつかあります。
- 検索オプションを使う
- 検索コマンド(サイトコロン[site:])を使う
- ブラウザの拡張機能「Search the current site (サイト検索)」を使う
- ブラウザの検索機能(Ctrl+F)を使う
- ブラウザの検索エンジン管理機能を使う
検索オプションを使う
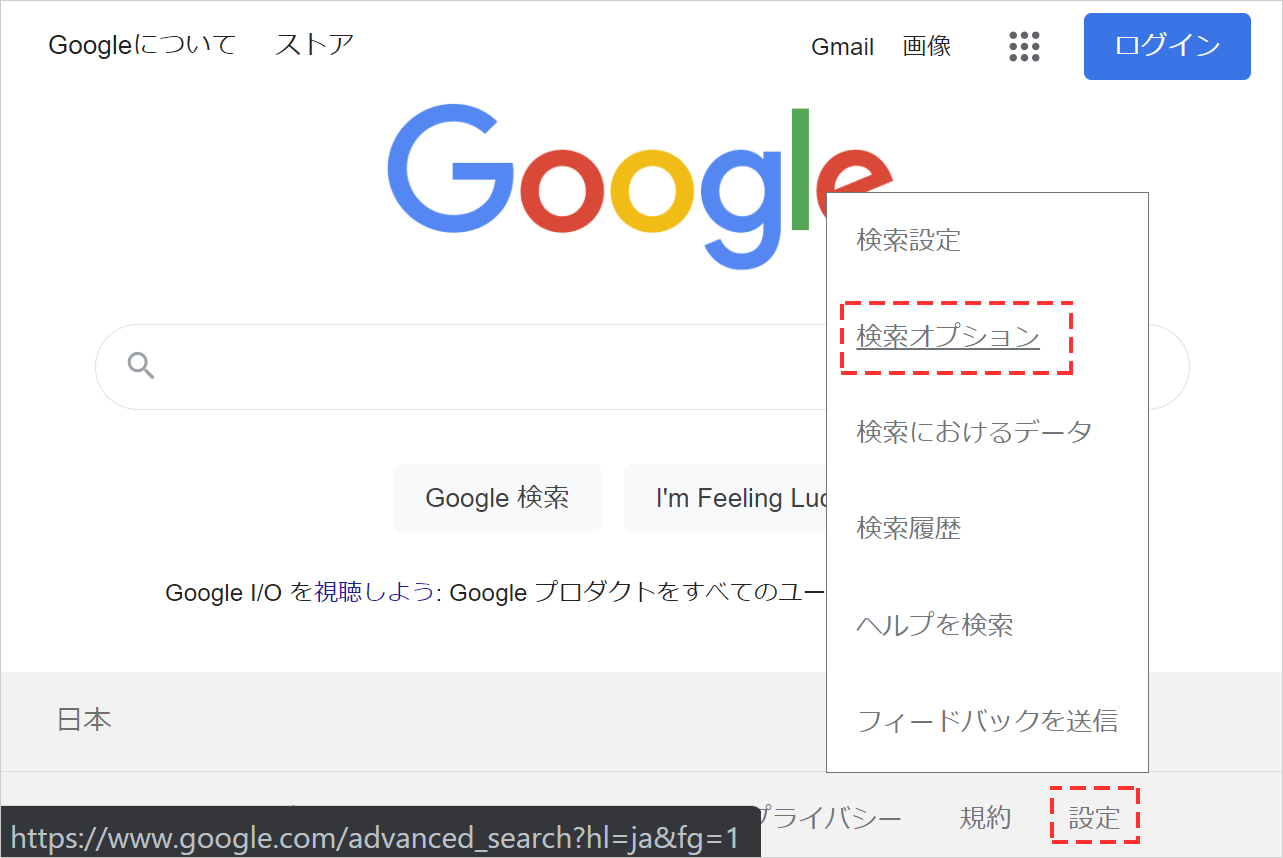
検索オプションを使うには、Google検索の「設定」から「検索オプション」をクリックします。

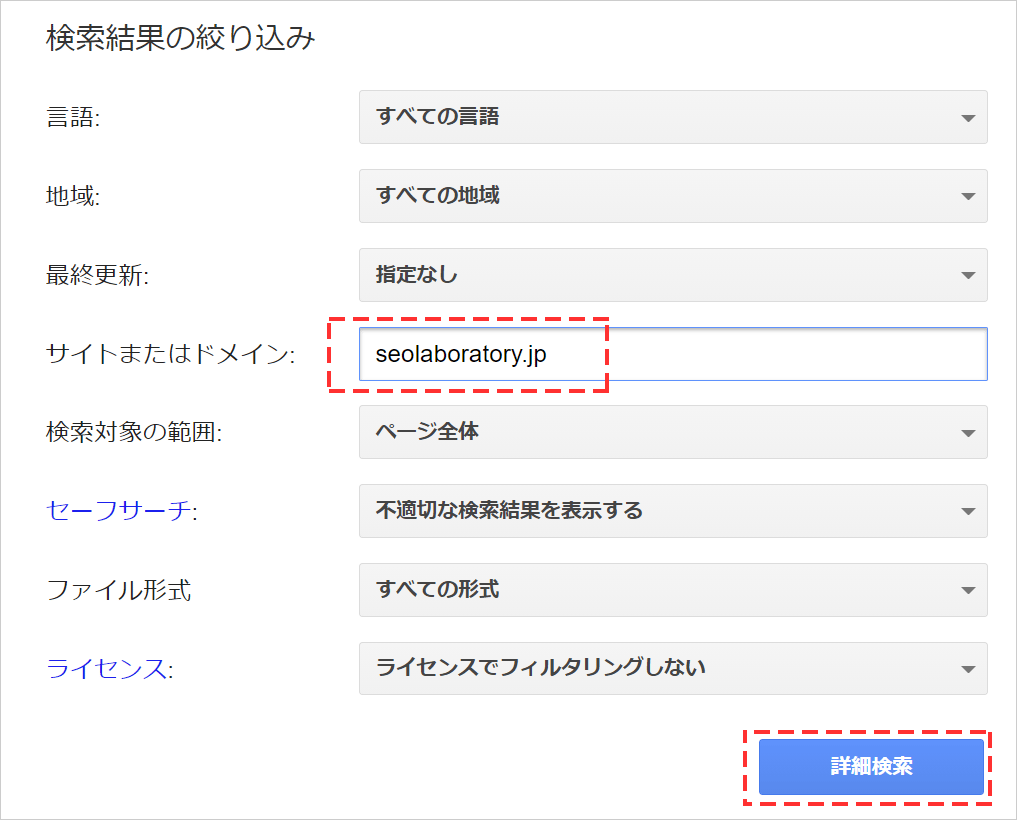
そして、サイトまたはドメインの項目で、ドメイン名(例:seolaboratory.jp)を入力して、「詳細検索」をクリックします。

そうすれば、入力したドメイン内のインデックスされてるWebページだけが検索結果に表示されるので、サイト内検索ができるとうわけです。
検索コマンド(サイトコロン[site:])を使う
検索コマンド(サイトコロン[site:])を使うには、Google検索の検索フォームにsite:(サイトコロン)の文字列を入力します。
そのsite:のコマンドの後に続けて、サイト内検索したいドメイン名(例:seolaboratory.jp)を入力して、「Google検索」をクリックします。
![検索コマンド(サイトコロン[site:])を使う](https://devo.jp/seolaboratory/wordpress/wp-content/uploads/2016/08/pho03-16.png)
そうすれば、入力したドメイン内のインデックスされてるWebページだけが検索結果に表示されるので、サイト内検索ができるとうわけです。
ブラウザの拡張機能「Search the current site (サイト検索)」を使う
ブラウザの拡張機能「Search the current site (サイト検索)」を使うには、まずSearch the current site (サイト検索)の専用ページに遷移します。
そのページに表示されてる「Chromeに追加」をクリックします。(ポップアップで表示される「拡張機能を追加」もクリックする)

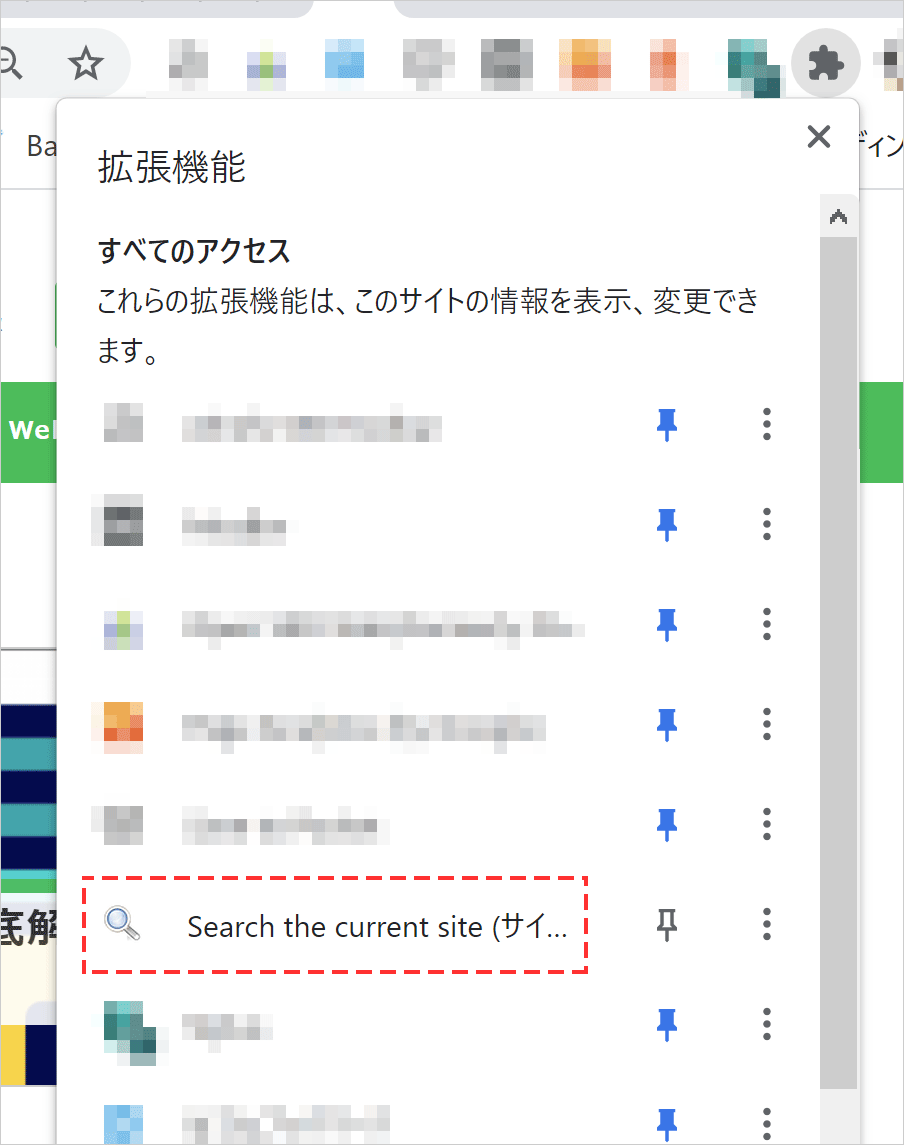
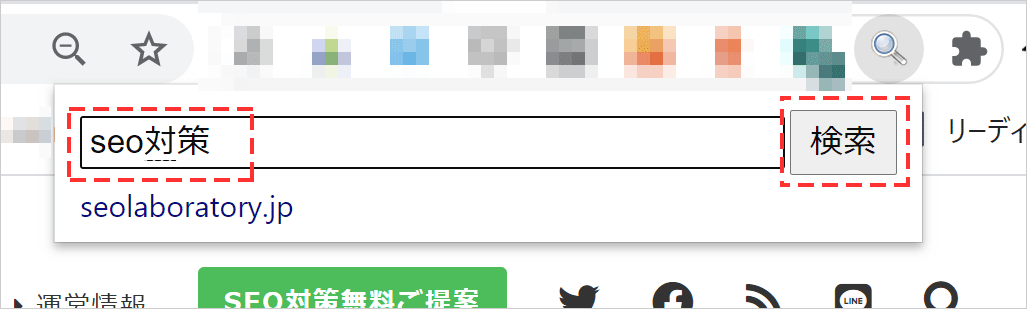
そして、サイト内検索をしたいサイトURL(例:seolaboratory.jp)にアクセスします。そのうえで、ブラウザの拡張機能アイコンをクリックして表示される「Search the current site (サイト検索)」をクリックします。

そうすれば、検索フォームが表示されるので、そのフォームに検索したい単語や文脈(例:seo対策 など)を入力して「検索」をクリックします。

結果、ドメイン内の特定の単語や文脈が入ってるWebページだけが検索結果に表示されるので、サイト内検索ができるというわけです。
ブラウザの検索機能(Ctrl+F)を使う
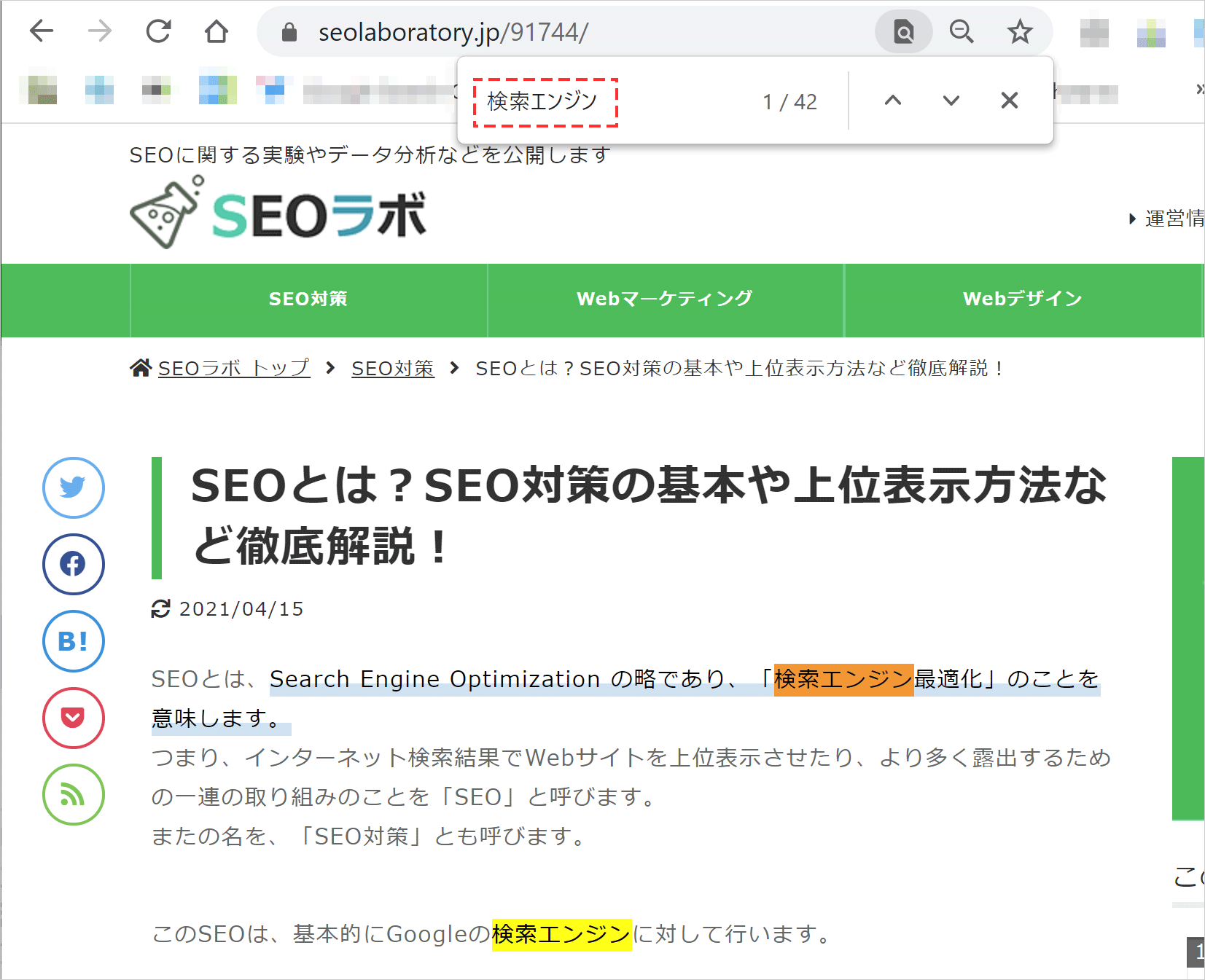
ブラウザの検索機能(Ctrl+F)を使うには、対象のページURLにアクセスします。
例えば、SEOラボのサイト内のページURL「https://seolaboratory.jp/91744/」にアクセスします。
このページで「Ctrl+F」をクリックし表示される検索フォームに単語や文脈(例:検索エンジン)を入力します。(ちなみに、ブラウザのメニューから「検索」をクリックすることでも利用できます。)

そうすれば、入力した単語や文脈がハイライトされます。
結果、サイトの特定のページ内検索ができるというわけです。
これは、サイト内検索とは少し異なりますが、サイト全体ではなく、サイトの特定のページ内を検索することができます。
ブラウザの検索エンジン管理機能を使う
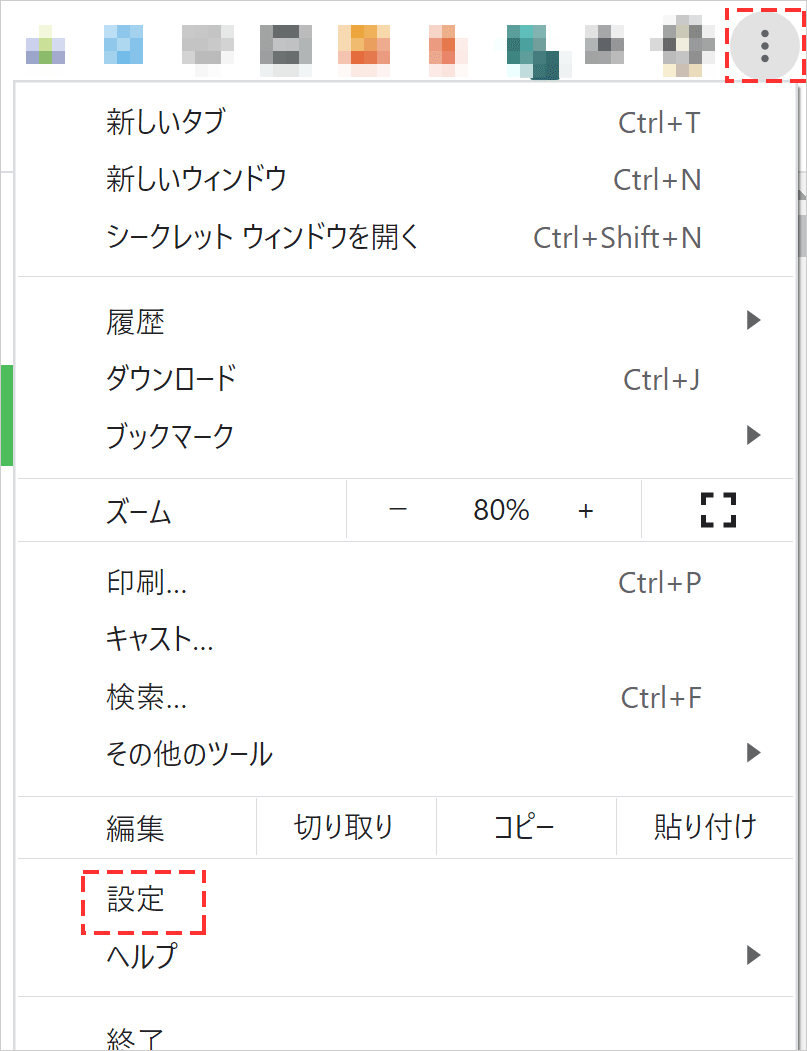
ブラウザの検索エンジン管理機能を使うには、Chromeブラウザのメニューから設定をクリックします。

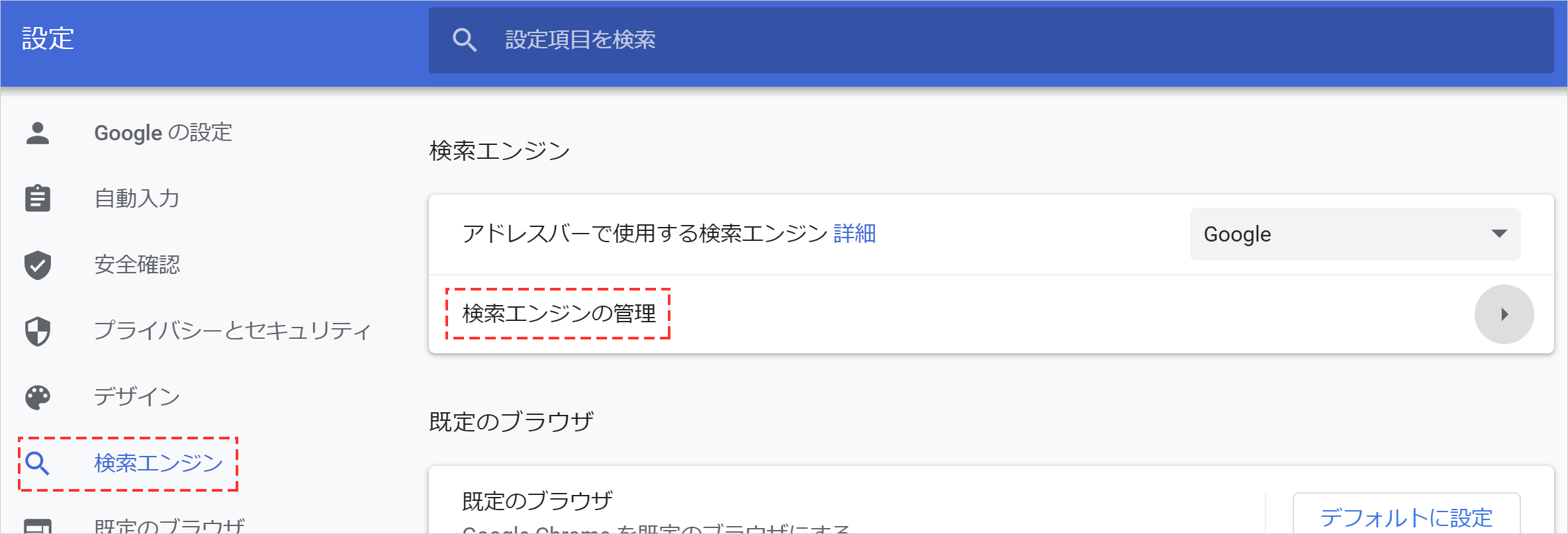
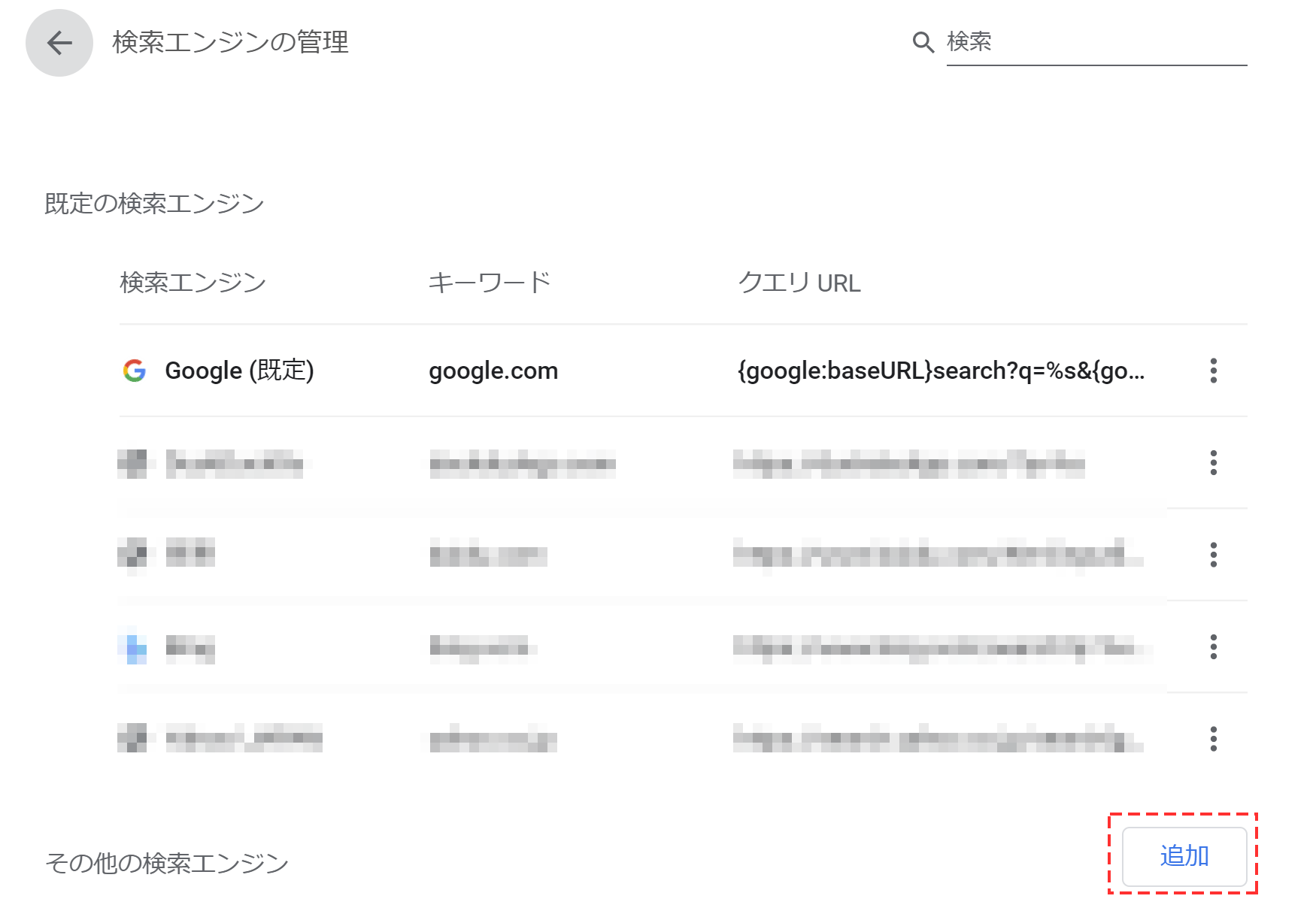
そして、「検索エンジン」をクリックして、「検索エンジンの管理」をクリックします。

「追加」をクリックします。

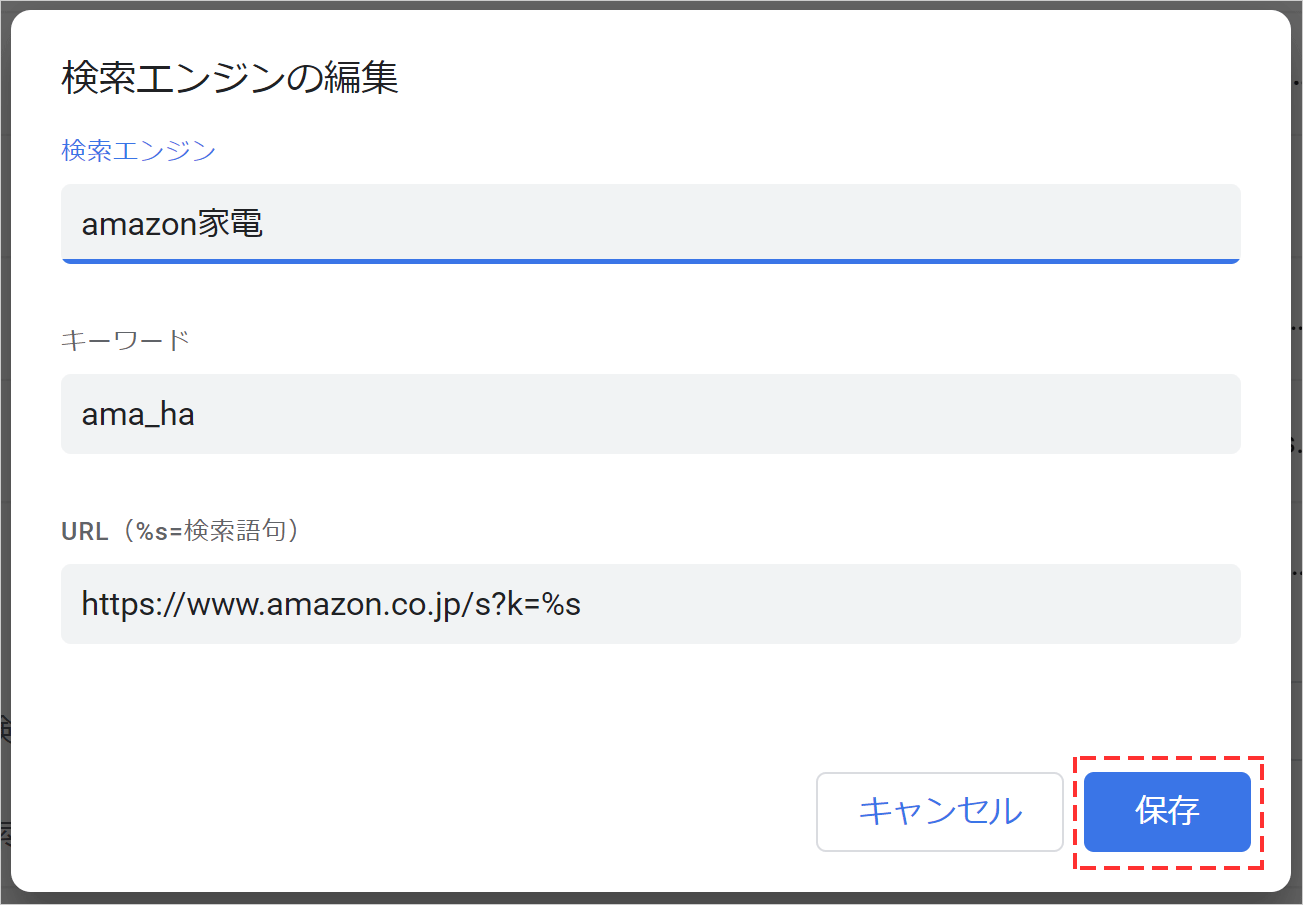
ポップアップ画面に表示される、「検索エンジン」や「キーワード」「URL」を設定して「保存」をクリックします。
この設定は、例えば、Amazonや楽天などの検索エンジンで商品検索を利用することがあります。そうした独自の検索エンジンをGoogle Chromeブラウザの検索エンジン管理機能で追加できます。

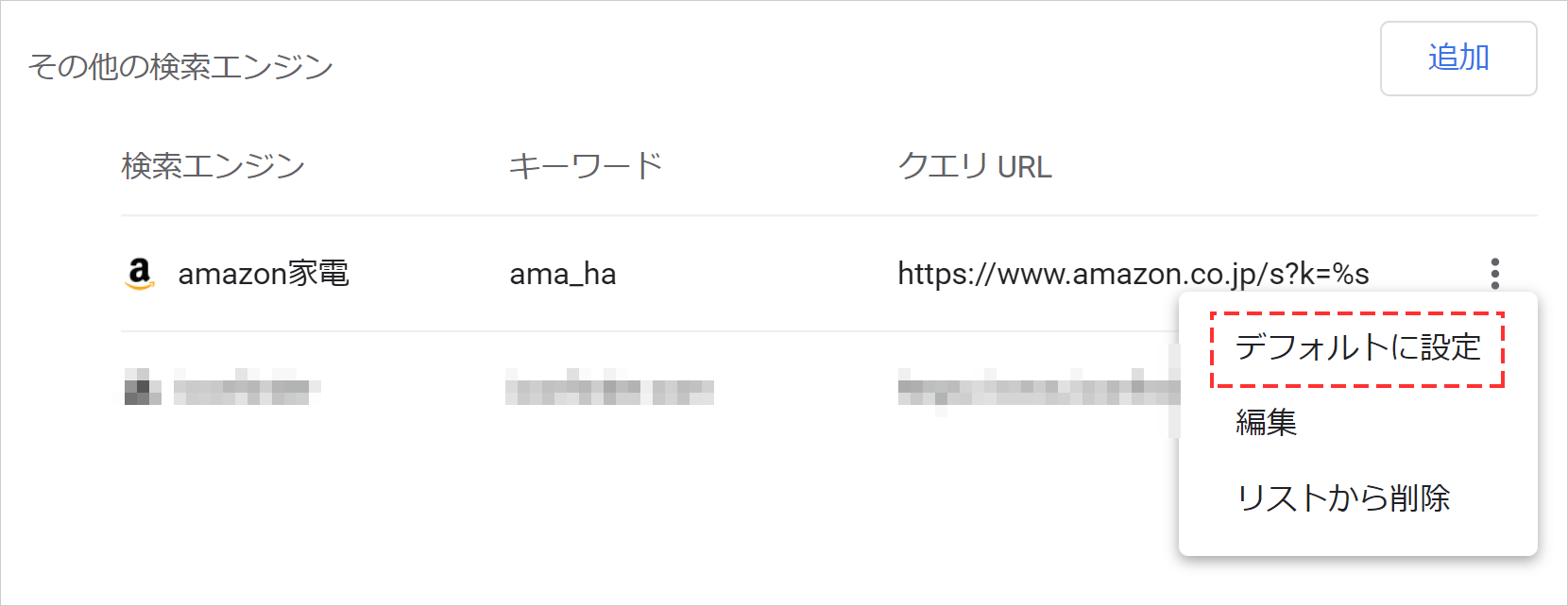
追加した検索エンジンを「デフォルトに設定」します。
その後、GoogleChromeの検索ボックスに設定した「キーワード」を入力します、そうすれば、特定の検索エンジンを呼び出して、その検索エンジンのサイト内で検索ができるというわけです。

サイト内検索をWebサイト内に導入する方法
サイト内検索をWebサイト内に導入する方法がいくつかあります。
Googleカスタム検索を導入する場合
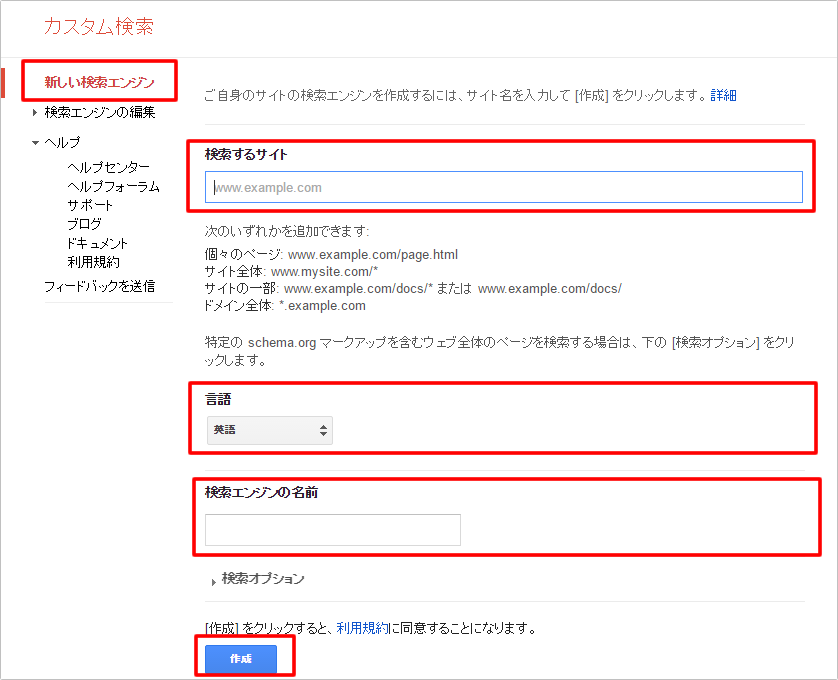
Googleカスタム検索を導入する場合、まずGoogle「カスタム検索エンジンにログイン」後、左メニューの「新しい検索エンジン」から、「検索するサイト」「言語」「検索エンジンの名前」を入力し、「作成」ボタンをクリックします。

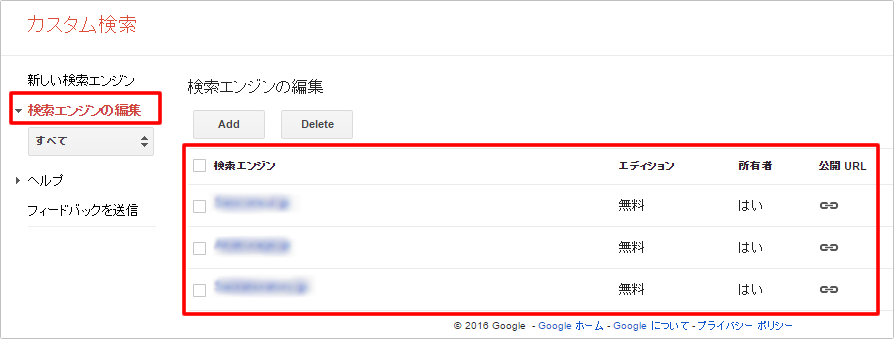
左メニューの「検索エンジンの編集」から登録した「検索エンジン」を選択します。

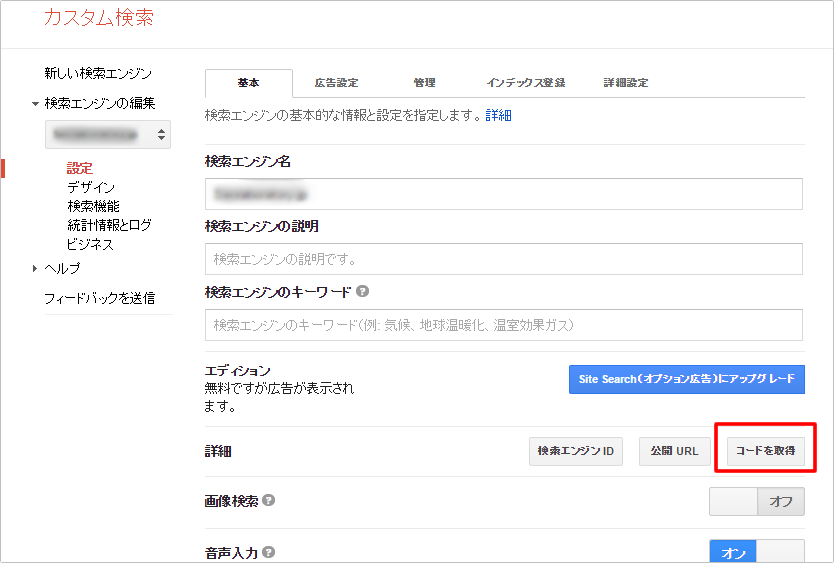
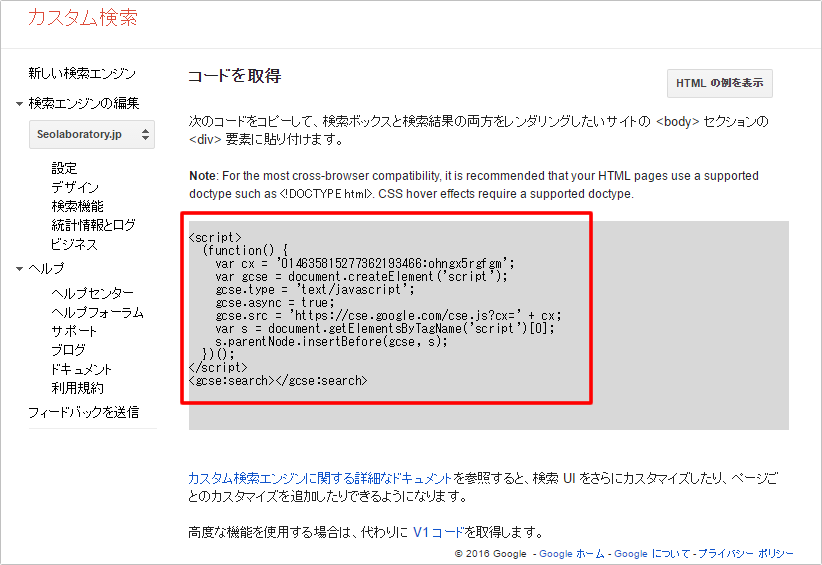
「コードを取得」をクリックします。

コードをコピーし、表示させたいサイトのHTMLソースに貼り付けます。

そうすれば、「Googleカスタム検索エンジン」が以下のように表示されるので、サイト内検索が導入できるというわけです。

WordPressタグやプラグインを使って導入する場合
WordPressタグやプラグインを使って導入する場合、まずWordPressでサイト構築してることが前提です。
この場合、デフォルトでサイト内検索が表示されます。(サイト内検索機能が備わってます。)
なので、本来はタグやプラグインを使って導入する必要はありません。
ですが、カスタマイズしたときに、タグやプラグインを使って導入することがあります。
|
1 |
<?php get_search_form(); ?> |
このようなタグを記述したり、「Search Everything」や「Search & Filter」などのプラグインを導入することでサイト内検索が導入できるというわけです。
企業が提供する商品サービスを導入する場合
企業が提供する商品サービスを導入する場合、サイト内検索を専門に扱うサービスを検討します。
例えば、「サイト内検索サービス」や「サイト内検索サービス 比較」などのキーワードで検索します。そうすれば、そのキーワードにマッチした記事が複数表示されます。
それらの記事に「probo(プロボ)」や「MARS FINDER」、「Advantage Search」などのサイト内検索ツールが紹介されてます。
これらのツールは企業が提供してる商品サービスも含まれます。
つまり、企業が提供する商品サービスから選んでサイト内検索が導入できるというわけです。
サイト内検索のときに避けたいこと
サイト内検索のときに避けたいことがいくつかあります。
HTMLソースコード内の文字列を検索する
HTMLソースコード内の文字列を検索すれば、表示されません。
例えば、HTMLソースコード内の特定の文字列が含まれるページを検索したいとします。
このときに、サイト内検索のフォームにその特定の文字列を入力して検索します。
この場合、基本的にサイト内の表面上に見えてる文字列(Webページ上のテキスト文章)を検索対象とします。
なので、テキスト文章内に特定の文字列が含まれるWebページだけが検索結果に表示されます。
つまり、HTMLソースコード内の特定の文字列を含むWebページは、サイト内検索の検索結果に表示されないというわけです。
こうして、HTMLソースコード内の文字列を検索することが、サイト内検索で避けたいことです。
ブラウザの検索機能(Ctrl+F)だけ使う
ブラウザの検索機能(Ctrl+F)だけ使えば、特定のWebページの文字列しか検索できません。
例えば、https://seolaboratory.jp/91744/ のページURLにアクセスして、そのページで「Ctrl+F」をクリックします。
そして、表示される検索フォームに「検索エンジン」という語句を入力します。
そうすれば、そのページ内の検索エンジンがハイライトされます。
つまり、特定のWebページ内の文字列しか検索できません。
結果、その他のページURLを横断して文字列を検索できないので、サイト内検索ができないというわけです。
こうして、ブラウザの検索機能(Ctrl+F)だけ使うことが、サイト内検索で避けたいことです。
まとめ:サイト内検索を使いこなして、Webマーケティングに活かそう
サイト内検索を使いこなして、Webマーケティングに活かしましょう。
そのためには、サイト内検索の仕組みややり方、ツールなど把握しておくことが重要です。
一方、サイト内検索についてわからなければ、活用できません。
具体的には、自身のサイト状況を把握したり、自身のサイトに導入することができません。
結果、サイトの品質改善の足かせとなるので、パフォーマンス向上に繋がりません。
こうした悪い状況を回避する為に、サイト内検索を使いこなして、Webマーケティングに活かしましょう。
SEO対策しても検索順位が上がらない…なぜ?

SEO対策しても検索順位が上がらない…なぜ?
検索順位が上がらない理由は、SEO対策の質が低いからです。
例えば、ユーザーの検索意図を無視したり、関連性の低いコンテンツを増やす、内部リンクの最適化など疎かにします。
この場合、SEO対策の質が下がります。
そうなれば、ページやサイト自体の品質が上がらないので、Googleに評価されづらくなります。
結果、検索順位が上がらないというわけです。
こうした悪い状況を回避する為に、サイトの欠点を調査して上位化に必要な対策をご案内します(無料)。
検索順位を上げたり、検索流入を増やすにはSEOが重要!


