Googleアナリティクスのトラッキングコードとは?設置位置や確認方法など徹底解説!
トラッキングコードを取得し、適切な位置に・設置(設定)しながら、Googleアナリティクスでサイト解析することが大切です。
今回は、Googleアナリティクスでトラッキングコードの設置(設定)位置や確認方法など中心に、初心者にもわかりやすくポイントをまとめて解説したいと思います。

トラッキングコードとは?
トラッキングコードとは、アクセス解析のために、ホームページのHTMLファイルなどに設置するコードのことです。
トラッキングコードは、別名「Googleアナリティクスタグ」「トラッキングID」とも呼ばれることがあります。
トラッキングコードは、Googleアナリティクスなどのアクセス解析ツールの利用に必要となるコードです。
トラッキングコードは、HTMLファイルなどのソースコード上で、適切な位置に設置する必要があります。
トラッキングコードを取得する方法
Googleアナリティクスでトラッキングコードを取得する方法は、以下のようになります。
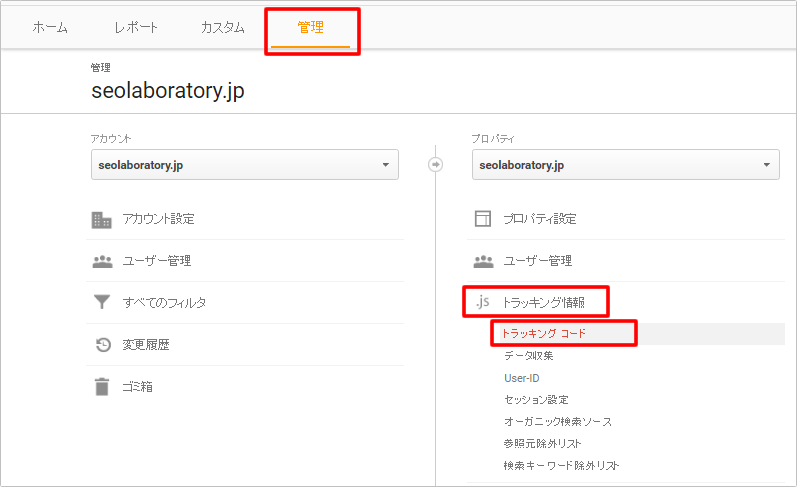
①Googleアナリティクスにログイン後、上部メニュー「管理」>「トラッキング情報」>「トラッキングコード」をクリックします。

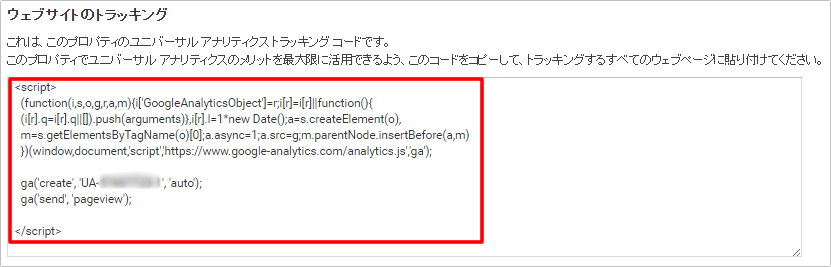
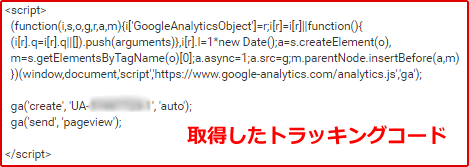
②ウェブサイトのトラッキングから以下のよう、トラッキングコード(ユニバーサルアナリティクストラッキングコード)を取得することが可能です。

トラッキングコードの設置(設定)位置
Googleアナリティクスで取得したトラッキングコードの設置(設定)位置は、以下のようGoogle推奨の「</head> 終了タグの前」、もしくは「</body> 終了タグの前」に貼り付ける形となります。
|
<html lang=”ja”> <head> <meta charset=”utf-8″> <meta name=”description” content=”サンプルディスクリプション”> <meta name=”viewport” content=”width=device-width, initial-scale=1″> <title>サンプルタイトル</title> <link rel=”stylesheet” href=”” type=”text/css”>  </head> <body> サンプルテキスト </body> </html> |
静的・動的なページといった、トラッキング対象に合わせて最適な方法でトラッキングコードを設置(設定)することが大切です。
※参考:アナリティクス トラッキングを設定する – アナリティクス ヘルプ
トラッキングコード設置後は、「リアルタイム レポート」や「Google Tag Assistant(Chrome ブラウザの拡張機能)」を活用し、Googleアナリティクスでトラフィックデータが受信されてるかステータスを確認しましょう。
※参考:ウェブ トラッキング コードの設定を確認する – アナリティクス ヘルプ
非同期トラッキングコードについて
非同期トラッキングコードは、読み込みがスムーズで、サイト速度の妨げを軽減できるトラッキングコードです。
※参考:基礎からわかるGoogleアナリティクスのトラッキングコード設定入門 – Catcher in the tech「同期コード・非同期コード」
現在Googleアナリティクスで発行されてるユニバーサルアナリティクストラッキングコード(先述の「Googleアナリティクスでトラッキングコードを取得する方法」で紹介したトラッキングコード)が、非同期トラッキングコードとなります。
以前は同期トラッキングコード(より正確な測定ができるが、読み込みが遅いトラッキングコード)が存在しましたが、現在は、ユニバーサルアナリティクス(非同期トラッキングコード)が標準となってます。
また、ユニバーサルアナリティクスでも同期的なトラッキングコードにカスタマイズできるようです。
WordPressでGoogleアナリティクスのトラッキングコードを設置する方法
WordPressでGoogleアナリティクスのトラッキングコードを設置する方法は、以下のようになります。
- プラグインを活用する
- 直接貼り付ける
プラグインを活用する
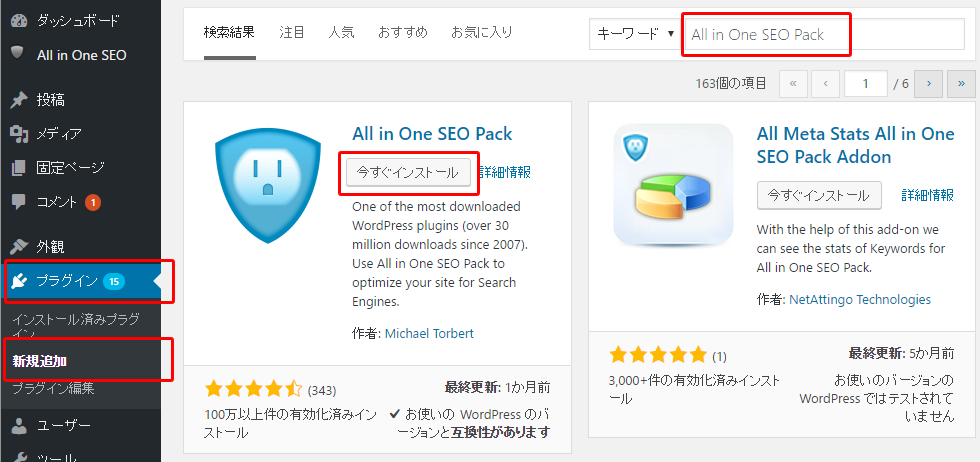
①Wordpressにログイン後、左メニューの「プラグイン」>「新規追加」をクリック>「All in One SEO Pack」で検索>「今すぐインストール」ボタンをクリックし、「有効化」します。
「プラグインの有効化」は、左メニューの「プラグイン」>「インストール済みプラグイン」からでも行えます。

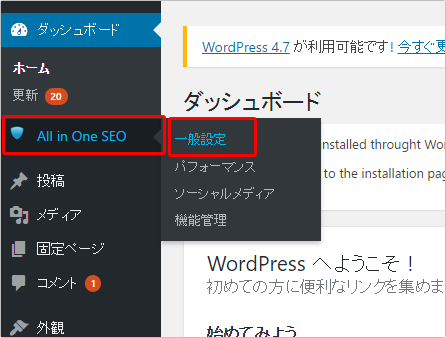
②「All in One SEO Pack」のプラグインをインストール後、左メニューの「All in One SEO Pack」>「一般設定」をクリックします。

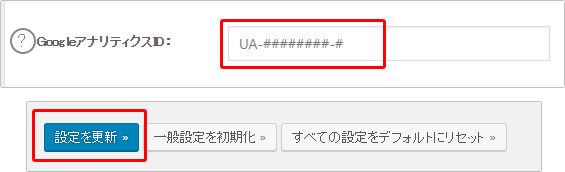
③取得したトラッキングコードの「GoogleアナリティクスID」を入力し、ページ下部の「設定を更新」ボタンをクリックすれば完了です。

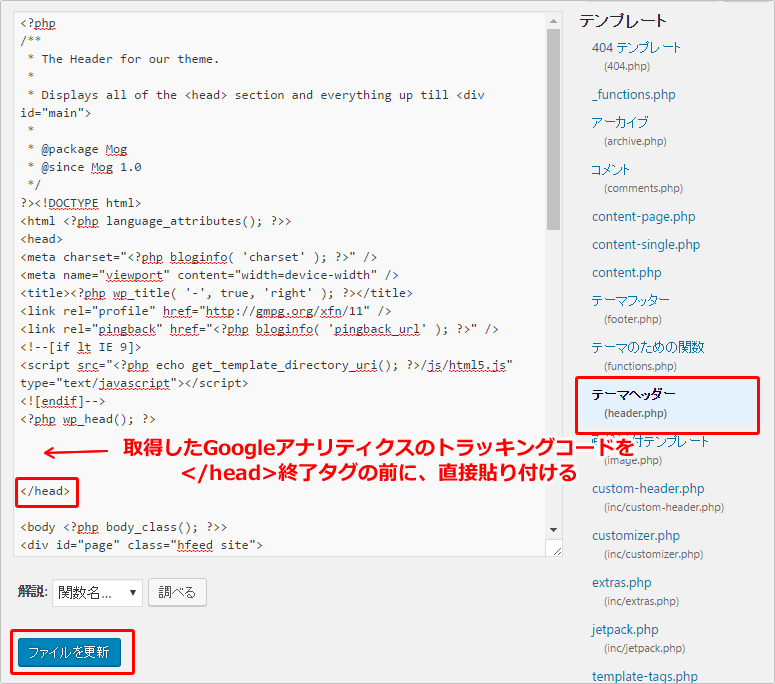
直接貼り付ける
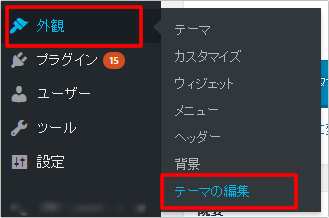
①Wordpressにログイン後、左メニューの「外観」>「テーマ編集」をクリックします。

②右のテンプレートから、「テーマヘッダー(header.php)」をクリックし、</head>終了タグの前にトラッキングコードを直接貼り付け、「ファイルを更新」ボタンをクリックすれば完了です。

「ファイルを更新」ボタンが表示されない場合、FTPサーバーから「header.php」のファイルパーミッションの属性を変更(「書き込み」や「書き込み」にチェック)し、「ファイルを更新」ボタンを表示させる方法があります。
まとめ
トラッキングコード適切に設置し、サイトをアクセス解析・改善しましょう。
「PV(ページビュー数)」「セッション」「平均セッション時間」「直帰率」など分析・最適化し、サイト評価を高めながら、SEO対策で順位上昇を目指すことが重要です。
SEO対策しても検索順位が上がらない…なぜ?

SEO対策しても検索順位が上がらない…なぜ?
検索順位が上がらない理由は、SEO対策の質が低いからです。
例えば、ユーザーの検索意図を無視したり、関連性の低いコンテンツを増やす、内部リンクの最適化など疎かにします。
この場合、SEO対策の質が下がります。
そうなれば、ページやサイト自体の品質が上がらないので、Googleに評価されづらくなります。
結果、検索順位が上がらないというわけです。
こうした悪い状況を回避する為に、サイトの欠点を調査して上位化に必要な対策をご案内します(無料)。
