Googleサーチコンソールとは?使い方や設定など基本を初心者向けに解説!
サーチコンソールとは、Google検索でのWebサイトのパフォーマンスが分析できるツールのことです。略して「サチコ」とも呼ばれます。
このGoogleサーチコンソール(Google Search Console)をうまく活用すれば、SEO対策に活かせます。
一方、サーチコンソールを使わないと検索パフォーマンスがわかりません。
具体的には、Google検索エンジンでの検索順位や検索でのクリック数、クリック率、表示回数などの検索パフォーマンスがわかりません。
この場合、検索順位の高さや低さ、検索流入の多さや少なさが把握できません。
そうなれば、検索順位が低いのに必要なSEO対策を怠る可能性が高まります。
結果、検索流入が増えずに見込み客の獲得が停滞もしくは減退して、申込や問い合わせといったコンバージョンの増加が期待できないというわけです。
こうした良くない状況を回避する為に、サーチコンソールを活用して、サイトの検索パフォーマンスを管理しましょう。
この点踏まえて、今回は、サーチコンソールの定義、サーチコンソールの使い方や設定など中心に、初心者にもわかりやすくポイントをまとめて解説したいと思います。

サーチコンソールとは?
サーチコンソールとは、Google検索でのWebサイトのパフォーマンスを分析するツールです。
略して、「サチコ」とも呼ばれ、2015年5月20日に「Googleウェブマスターツール」から名称が変わりました。
このサーチコンソールは、Googleが提供するツールで、Google検索だけに特化したツールとなります。
なので、YahooやBingの検索エンジンにおけるWebサイトのパフォーマンスは分析できません。
また、サーチコンソールは無料で使うことができるうえ、うまく活用することでSEO対策に大いに活かせます。
サーチコンソールでできること
サーチコンソールでできることがいくつかあります。
| Google検索での表示状況の確認 |
|
| リンク状況の確認 |
|
| サイトの情報提供 |
|
| サイトの問題点の把握 |
|
Google検索での表示状況の確認
Google検索結果での「掲載順位」や「表示回数(検索結果でURLが表示された回数)」「クリック数(検索ユーザーがクリックした回数)」「CTR」「検索クエリ(URLが表示されたときの検索キーワード)」といった検索パフォーマンスが、主に確認できます。
また、Google検索で有効なページ(インデックス登録されてるページ)やモバイルファーストインデックス(MFI)の適用についてわかります。
このように、Google検索での表示状況を確認することが、サーチコンソールでできます。
リンク状況の確認
サーチコンソールの「リンク」機能から外部リンク(被リンク)の総数や上位のリンクされているページ(被リンクが多いページ)、上位のリンク元サイト、上位のリンク元テキストなどが把握できます。
また、内部リンクの総数や上位のリンクされているページ(内部リンクが多いページ)などが把握できます。
このように、リンク状況を確認することが、サーチコンソールでできます。
サイトの情報提供
サーチコンソールのURL検査ツールでインデックス登録のリクエスト(Googleクローラーにクロールのリクエスト)や、インデックスの「削除」機能でインデックス削除の申請ができます。
また、「サイトマップ」機能を活用してクロールを促進したり、robots.txtテスターでクロールの制御、アドレス変更ツールでSEOを含むサイトリニューアルなどによるURLの変更を伝えることができます。
このように、Google検索エンジンに向けてサイト情報を提供することが、サーチコンソールでできます。
サイトの問題点の把握
サーチコンソールの拡張メニューの「ウェブに関する主な指標」から表示速度の遅いURLが把握できます。
また、パンくずリストの構造化データの実装エラーや、モバイルフレンドリー対応エラーの有無がわかります。
さらに、「手動による対策」機能では、ペナルティの有無がわかります。
このように、サイトの問題点を把握することが、サーチコンソールでできます。
サーチコンソールとGA4(Googleアナリティクス)の違い
サーチコンソールは、Google検索結果でのサイトのパフォーマンスが分析できるツールです。
例えば、検索順位、検索での表示回数、検索でのクリック数、検索でのCTR(クリック率)、検索クエリといったGoogle検索結果でのパフォーマンスが主にわかります。
一方、GA4(Googleアナリティクス)は、検索結果でのサイトのパフォーマンスがわかりません。
なので、この点が、サーチコンソールとGoogleアナリティクスの大きな違いになります。
ちなみに、GA4(Googleアナリティクス)は、主にユーザー行動が分析できるツールです。
検索流入や、サーチコンソールと連携すれば検索クエリはわかります。
ですが、検索結果でのサイトのパフォーマンス分析に特化したツールではありません。
サーチコンソールの設定方法
サーチコンソールを設定するには、まず、Googleアカウントでログインします。
そして、サイトを登録(プロパティを追加)後、そのサイトの所有権を確認します。
所有権が確認できれば、サーチコンソールの設定が完了となります。
- STEP1:Googleアカウントでログインする
- STEP2:サイト登録する
- STEP3:所有権を確認する
STEP1:Googleアカウントでログインする
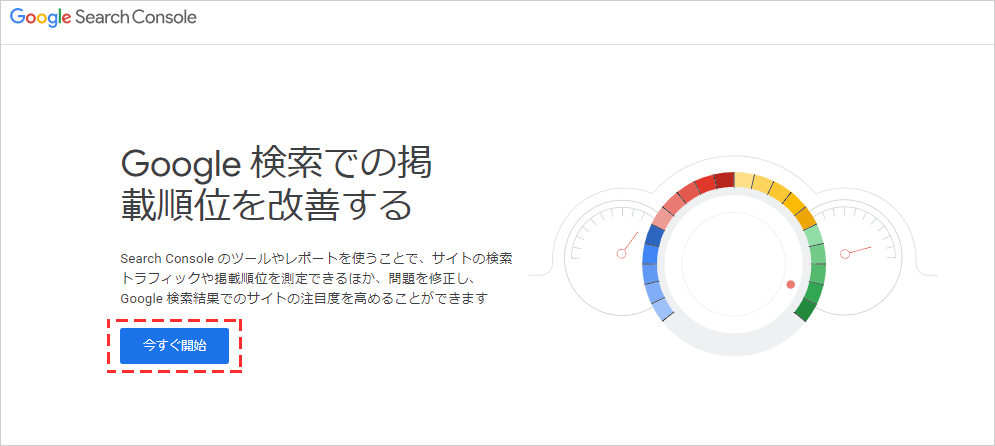
Googleアカウントでログインするには、「Google Search Console」のページから「今すぐ開始」をクリックしましょう。

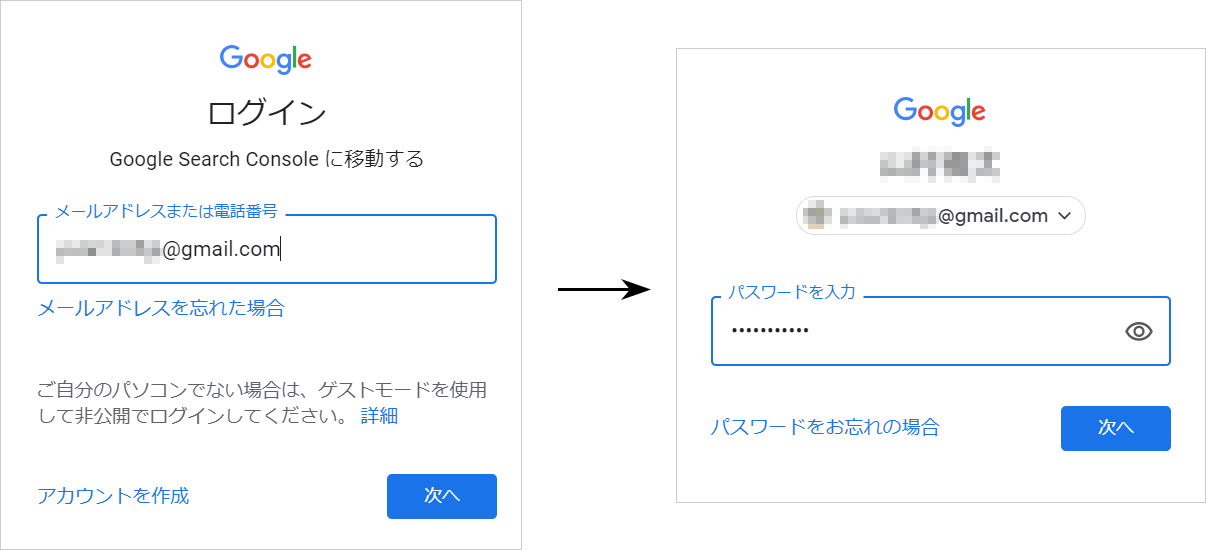
そして、Googleアカウント(メールアドレスとパスワード)を入力して、「次へ」をクリックします。
※このときにGoogleアカウントを持ってない場合は、「アカウントを作成」をクリックしましょう。そして、Googleアカウントを作成後、再度この画面からログインを試みましょう。
※2 段階認証プロセスを設定してる場合は、アナウンスに従って承認しましょう。

そうすれば、サーチコンソールにログインできます。

STEP2:サイト登録する
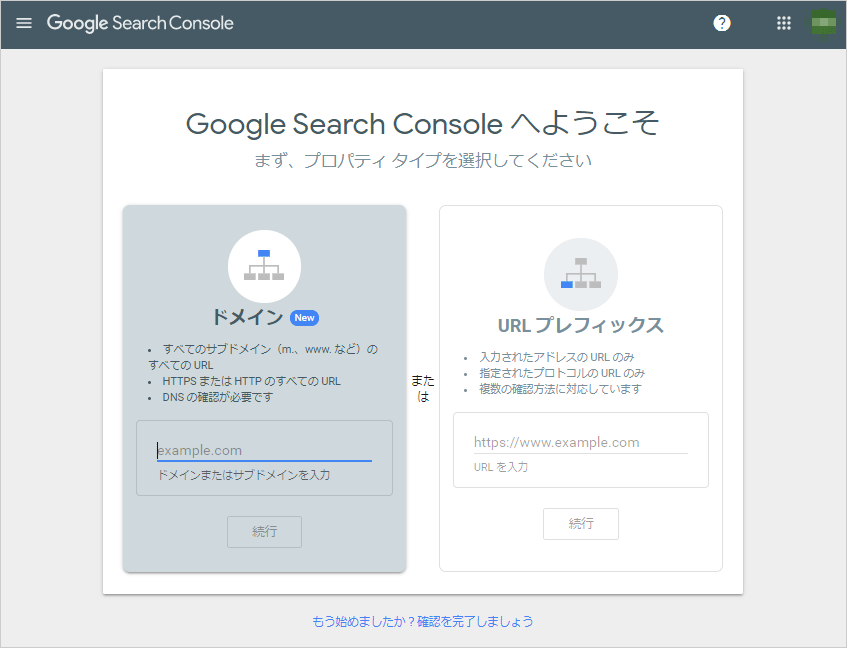
サーチコンソールにログイン後、「ドメイン」または「URLプレフィックス」、いずれかのプロパティタイプを選択します。
「ドメイン」を選択した場合は、ドメインもしくは、サブドメインを入力して「続行」をクリックしましょう。
「URLプレフィックス」を選択した場合は、URLを入力して「続行」をクリックしましょう。

ドメイン
「ドメイン」を選択すれば、サブドメインやhttps有無、wwwありなしのドメインなどを一括管理できます。
例えば、「seolaboratory.jp」というドメイン名を入力します。
そうすれば、「https://seolaboratory.jp」や「https://sub.seolaboratory.jp」、「http://www.seolaboratory.jp」などの入力したドメイン名を含むURLすべてを一元管理することができるというわけです。
なので、すでに同じドメインで複数サイトを管理してたり、のちに同じドメインでサイトを増やす場合は、[ドメイン」プロパティを選択しましょう。
URLプレフィックス
「URLプレフィックス」を選択すれば、従来のサーチコンソールのプロパティ登録方法と同じになります。
例えば、「https://seolaboratory.jp」というURL名を入力します。
そうすれば、入力したURL名だけを管理することができます。
なので、同じドメインで複数サイトを運用してなかったり、今後同じドメインサイトを増やす予定が無い場合は、「URLプレフィックス」プロパティを選択しましょう。
つまり、基本的に初心者は、「URLプレフィックス」を選択するとよいです。
ちなみに、サーチコンソールとGoogleアナリティクスを連携する際は、「URLプレフィックス」を選択する必要があります。
一方、「ドメイン」を選択しても、そのあとに「URLプレフィックス」のプロパティを追加すれば、アナリティクスと連携することが可能です。
STEP3:所有権を確認する
ここでは、STEP2で「URLプレフィックス」を選択した場合の「所有権を確認する」手順を解説します。
基本的に、専用の「HTMLファイル」をアップロードして、所有権を確認します。
※ちなみに、「HTMLタグ」や「Googleアナリティクスのアカウント」「Googleタグマネージャーのアカウント」を使ったり、「DNSレコードをGoogleに関連付ける」などして、所有権を確認することもできます。
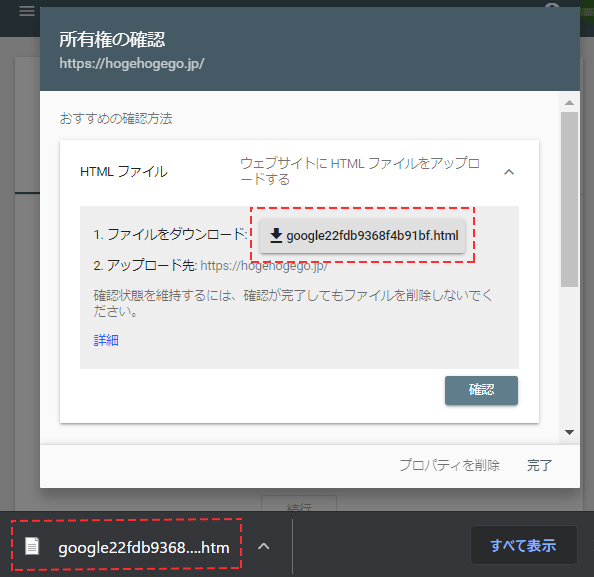
HTMLファイルをダウンロード
STEP2で「URLプレフィックス」を選択すると、「所有権の確認」のポップアップが表示されます。
その中に表示されてる「HTMLファイル」をクリックして、ダウンロードします。

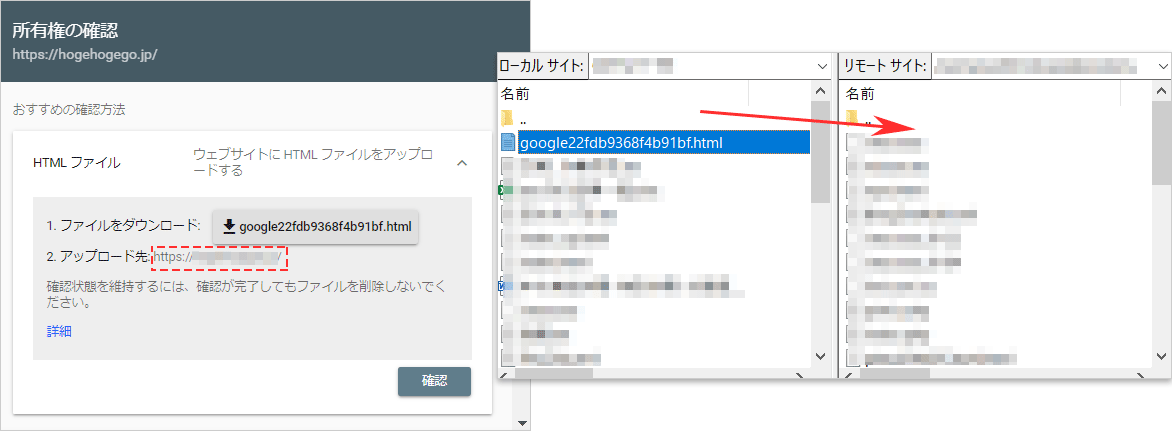
HTMLファイルをアップロード
ダウンロードしたHTMLファイルをアップロード先(サーバー上のルートドメインの直下に)にアップロードしましょう。

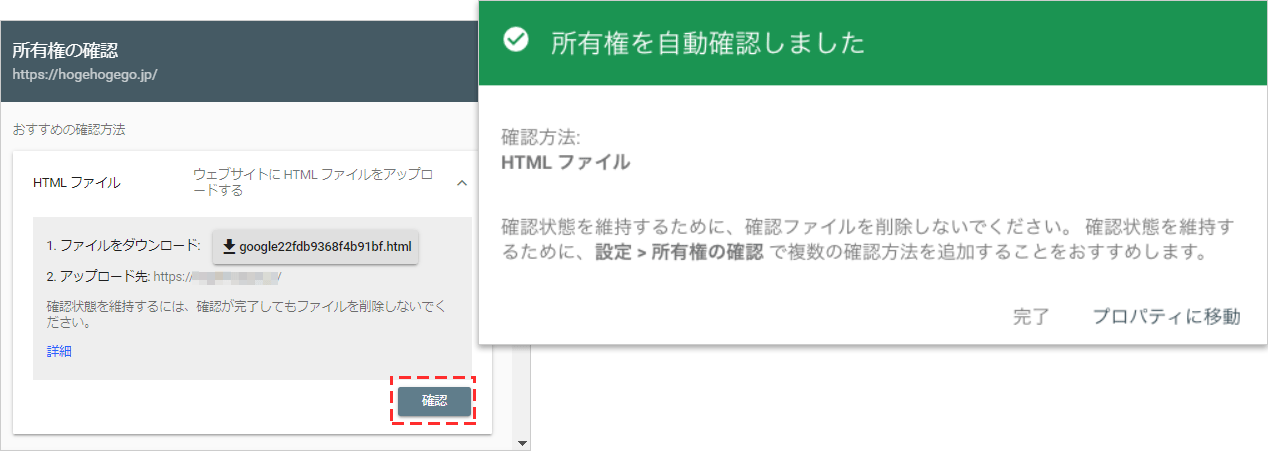
「確認」をクリックする
アップロードしたら、「確認」をクリックします。
そして、「所有権を自動確認しました」と表示されれば、サーチコンソールの設定が完了となります。

サーチコンソールとGA4(Googleアナリティクス)の連携方法
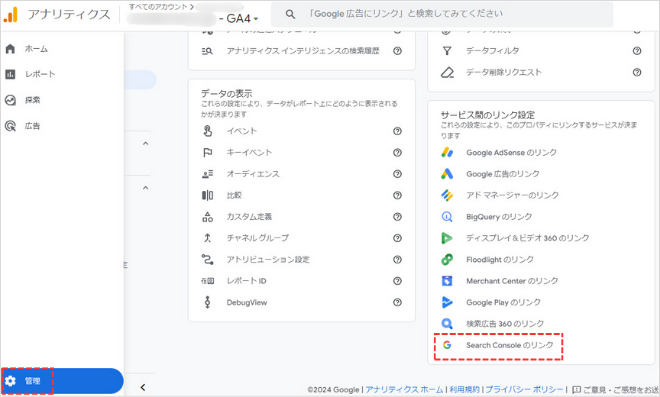
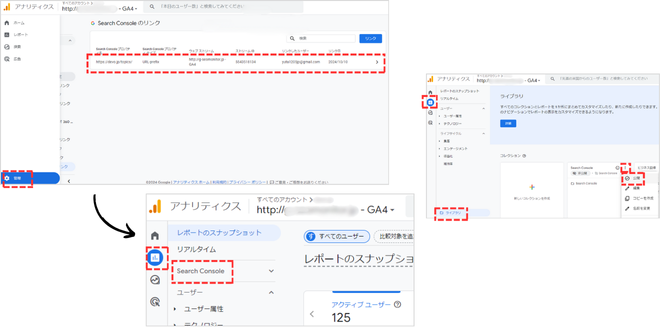
サーチコンソールとGA4(Googleアナリティクス)を連携するには、まずGA4にログイン後、メニューの「管理」>「Search Console のリンク」をクリックします。

次に、「リンク」ボタンをクリックします。

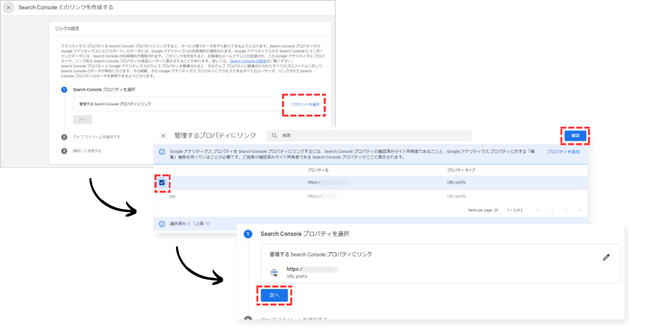
次に、「Search Console とのリンクを作成する」の画面が表示されるので、「リンクの設定」の「Search Console プロパティを選択」で「管理する Search Console プロパティにリンク」の項目にある「プロパティを選択」ボタンをクリックします。
そして、「管理するプロパティにリンク」の画面が表示されるので、該当のプロパティにチェックを入れた後に「確認」ボタンをクリックします。
「Search Console とのリンクを作成する」の画面が再び表示されるので、「次へ」ボタンをクリックします。

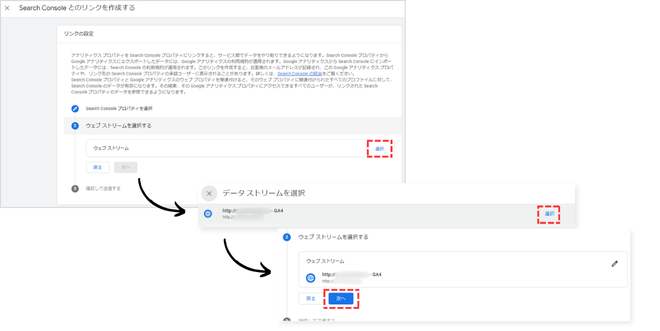
次に、「Search Console とのリンクを作成する」の画面に表示される「リンクの設定」の「ウェブ ストリームを選択する」で「ウェブ ストリーム」の項目にある「選択」ボタンをクリックします。
そして、「データストリームを選択」の画面が表示されるので、該当のデータを選んで「選択」をクリックします。
「Search Console とのリンクを作成する」の画面が再び表示されるので、「次へ」ボタンをクリックします。

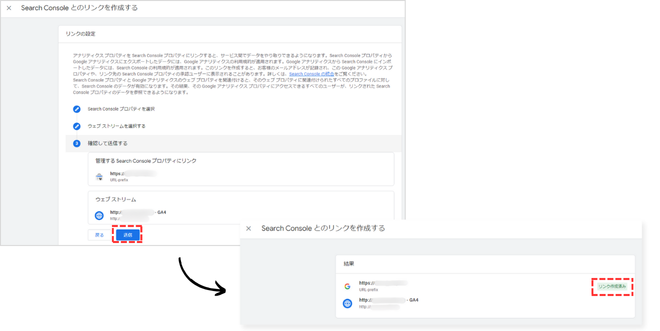
次に、「Search Console とのリンクを作成する」の画面に表示される「リンクの設定」の「確認して送信する」の項目にある「送信」ボタンをクリックします。
「Search Console とのリンクを作成する」の画面の「結果」に「リンク作成済み」が表示されれば、サーチコンソールとGA4(Googleアナリティクス)の連携は完了です。

最後に、メニューの「管理」>「Search Console のリンク」をクリックして、データがリンクされてることを確認します。
そして、メニューの「レポート」をクリックして「Search Console」の項目が表示されれば、GA4でサーチコンソールのデータが確認できるようになります。
※「Search Console」の項目が表示されない場合は、メニューの「レポート」>「ライブラリ」をクリックした後、「コレクション」項目の「Search Console」にあるケバブメニュー(3つの点が縦に並ぶメニュー)をクリックします。そのメニュー内に表示される「公開」をクリックすれば、「Search Console」の項目が表示されるようになります。

このように、連携した後にデータの表示確認までしておくことが、サーチコンソールとGA4(Googleアナリティクス)の連携方法です。
サーチコンソールの使い方
サーチコンソールは、多くの機能があります。
その中でも、よく使う基本的な機能に絞って、使い方を紹介したいと思います。
- 検索パフォーマンス
- カバレッジ
- URL検査
- サイトマップ
- リンク
- ウェブに関する主な指標
- モバイルユーザビリティ
- メッセージ
検索パフォーマンス
検索パフォーマンスは、主に、検索結果でのサイトの成果を確認するときに使います。
この検索パフォーマンスは、「検索結果」と「Discover(Google Discover)」大きく2つの指標で構成されてます。
ここでは、とくによく使う「検索結果」の使い方について、触れたいと思います。
この「検索結果」は、主に”サイト全体のデータ”と”個別のデータ”に分けて、それぞれ分析できます。
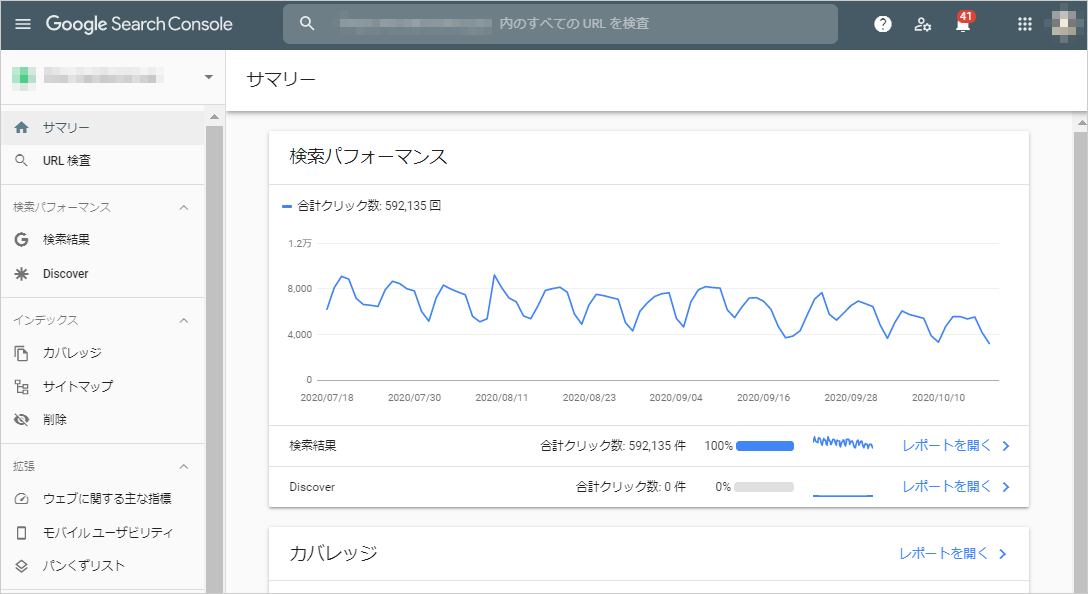
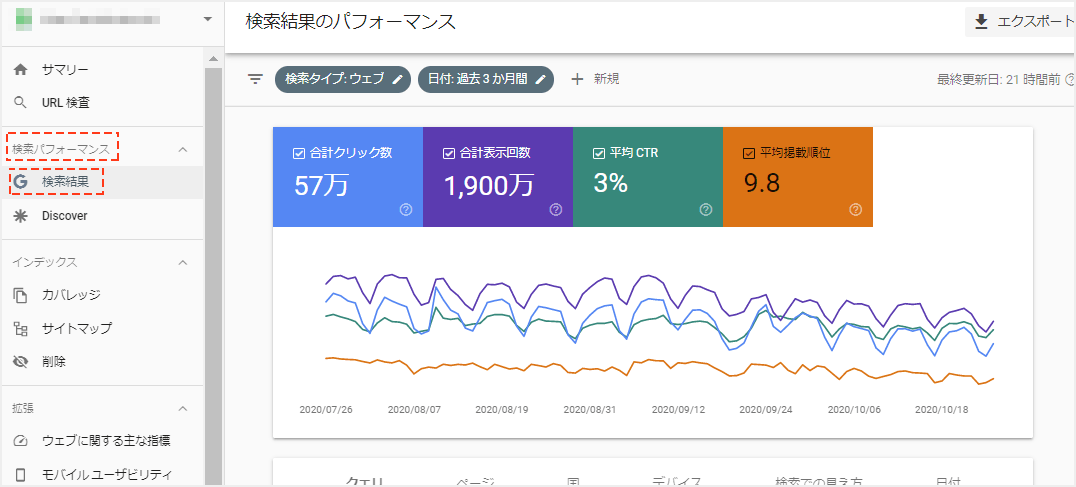
“サイト全体のデータ”を分析する場合は、メニューの検索パフォーマンスから「検索結果」をクリックします。
そうすれば、サイト全体の「検索でのクリック数」「検索での表示回数」「CTR(検索でのクリック率)」「検索での掲載順位(平均掲載順位)」が確認できます。

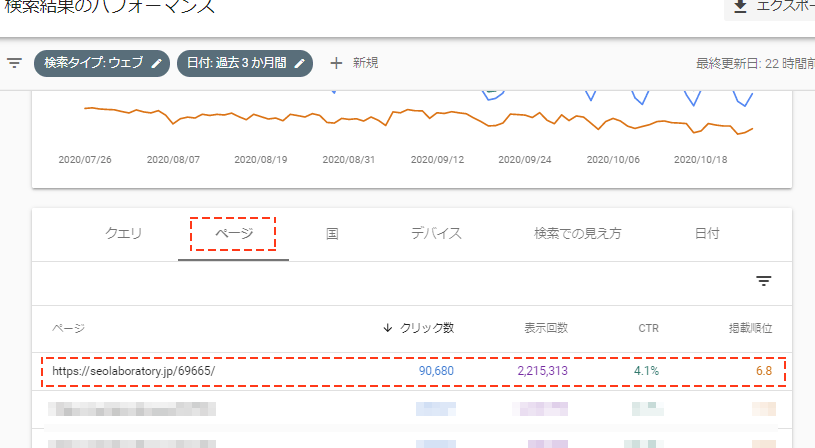
また、”個別のデータ”を分析するには、”サイト全体のデータ”と同様の操作をして表示される下部の「クエリ」や「ページ」「国」「デバイス」「検索での見え方」「日付」の各タブを活用します。
例えば、「ページ」タブを選択します。
そうすれば、「https://seolaboratory.jp/69665/」のURLの「検索でのクリック数」「検索での表示回数」「CTR(検索でのクリック率)」「検索での掲載順位」が確認できます。
また、上部の「+新規」をクリックすることでも、”個別のデータ”が分析できます。

カバレッジ
カバレッジは、主に、検索でのサイト内の各ページのステータス(動作)を確認するときに使います。
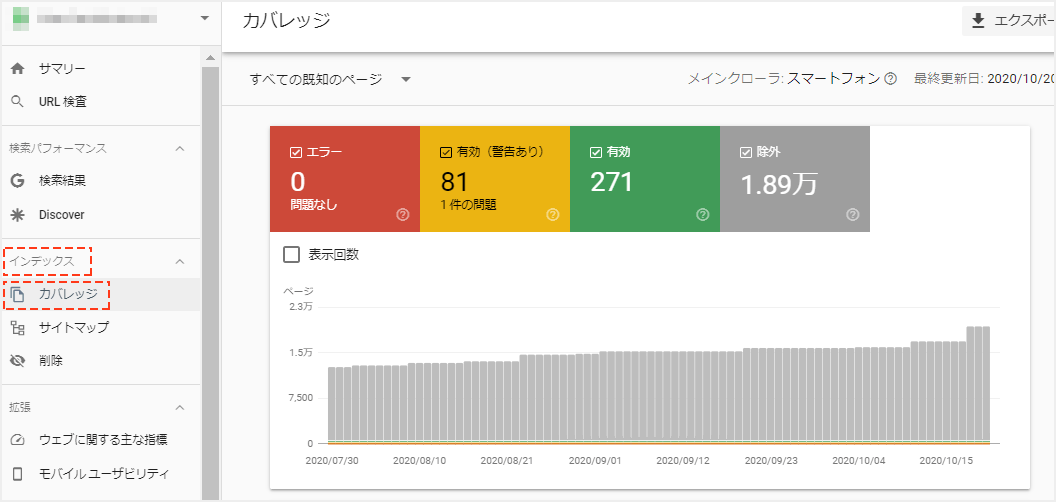
このカバレッジを使うには、メニューのインデックスから「カバレッジ」をクリックします。
そうすれば、「エラー」「有効(警告あり)」「有効」「除外」といったステータスをもとにして、サイト内のページのインデックス状況(検索結果の登録状況)が全体的に確認できます。

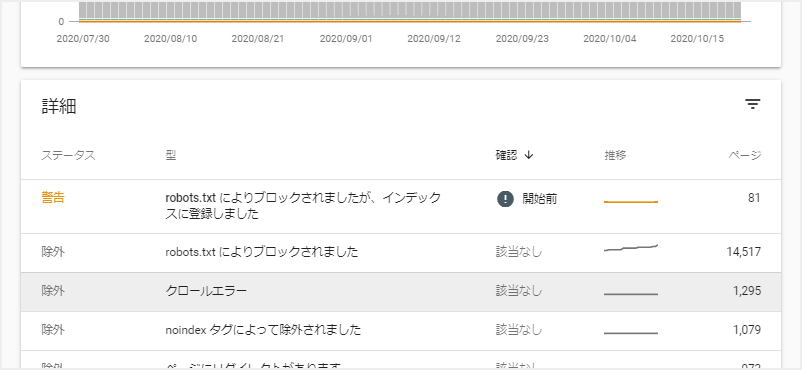
また、下部の「詳細」では、ステータスを堀り下げて、そのステータスの詳しい内容や該当のページURLなどの個別データが確認できます。

URL検査
URL検査ツールは、主に、ページの内容をリライトする(ブログをリライトする)などして新しく更新した場合に使います。
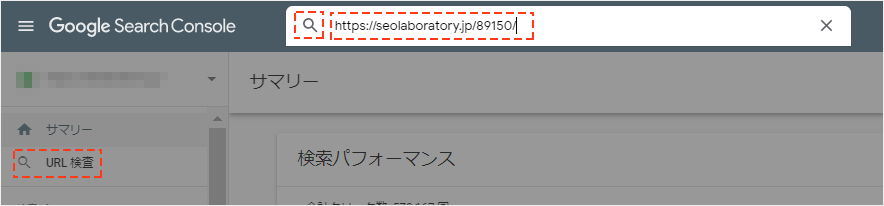
このURL検査ツールを使うには、まず、上部の検索窓にページURLを入力して、虫眼鏡をクリックします。
または、メニューの「URL検査」をクリック後、検索窓にページURLを入力して、虫眼鏡をクリックします。

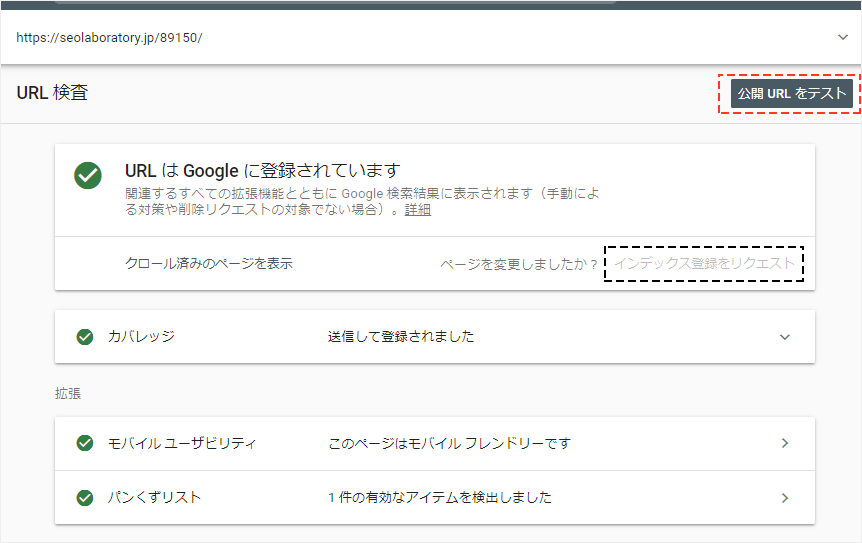
すると、入力したページURLがGoogle検索エンジンに登録されてるか否か?(入力したページURLの現在のインデックス状況)がわかります。
ここで「公開URLをテスト」をクリックしましょう。(公開URLのテストは1~2分程度かかるので、待ちましょう。)
※この時点で「インデックス登録をリクエスト」をクリックすれば、Googleに最新のページ内容を伝えることができます。ですが、最新のページURLにエラーなどの不具合があれば、その状態をGoogleに伝えることになります。そうなれば、検索順位に影響が及ぶでしょう。こうした状況を回避するためにも、ここでは「公開URLをテスト」をクリックして、ページURLの有効性をまず確認しておくことをお勧めします。

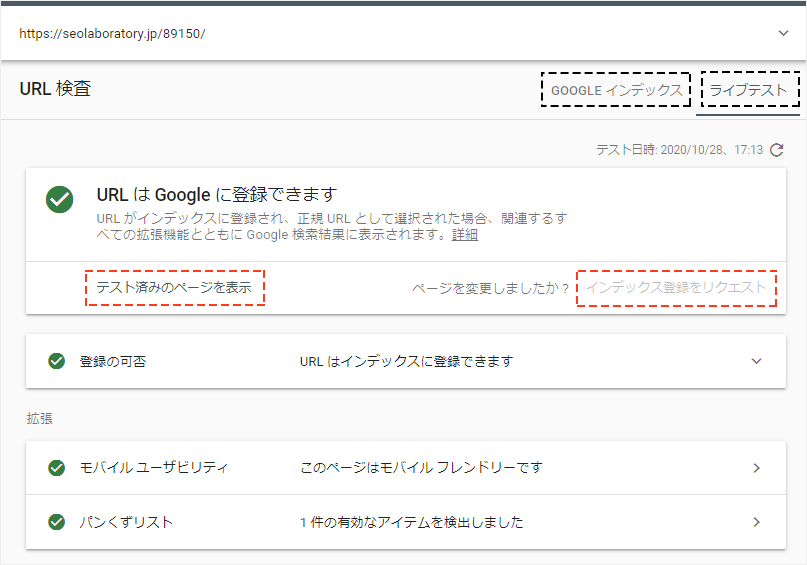
そうすれば、入力したページURLの最新の内容が取得されて、Google検索エンジンに登録できるか否か?(入力したページURLを新たにインデックスできるか否か?)がわかります。
「テスト済みのページを表示」をクリックして、「HTMLソースコード」や「スクリーンショット」「その他の情報」に問題がないか?確認しましょう。
また、「登録の可否(ページの可用性)」をクリックして表示される「ユーザーが指定した正規 URL」の項目でURL正規化されてるか?なども確認しましょう。
内容に問題が無ければ、「インデックス登録をリクエスト」をクリックして完了です。これで、GoogleにページURLの新しい内容が伝わります。
※ちなみに「ライブテスト」のタブは、ページURLの最新の内容が確認できます。一方、「Googleインデックス」タブでは、現在、Googleインデックスに登録済みのページURLの古い内容が確認できます。)

サイトマップ
サイトマップは、Webサイト内のページに対してクロールを促すために使います。
このサイトマップ機能を使うには、あらかじめxml形式のサイトマップ(sitemap.xml)を作成してサーバー上にアップロードし、ブラウザからアクセスできるようにしておきましょう。
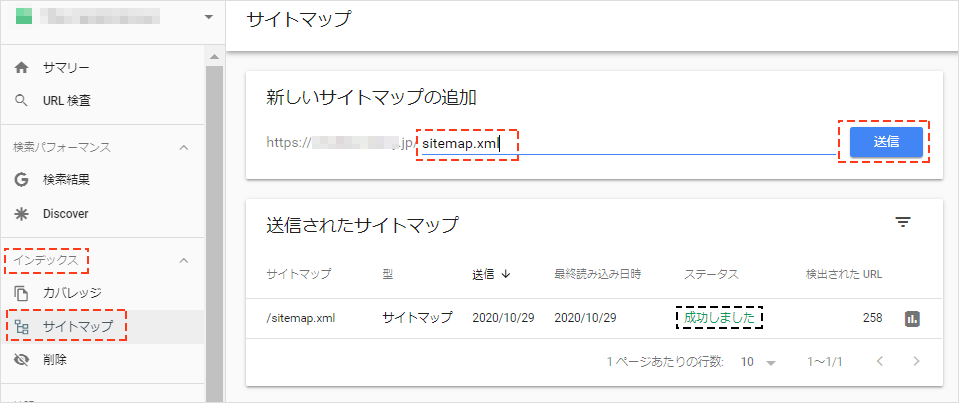
そうしたうえで、メニューのインデックスから「サイトマップ」をクリックします。
そして、”新しいサイトの追加”で、サイトマップのURLを入力し、「送信」をクリックします。
そうすれば、クローラー(Googlebot)を呼び込んで、Webサイト内に存在するページURLの認識を促すことができます。

また、サイトマップを送信すれば、下部の”送信されたサイトマップ”に記録されます。
送信がうまくいけば、ステータスに「成功しました」と表示されます。
リンク
リンクは、主に、被リンクや内部リンクの数をチェックしたり、リンク元のページURLを確認するために使います。
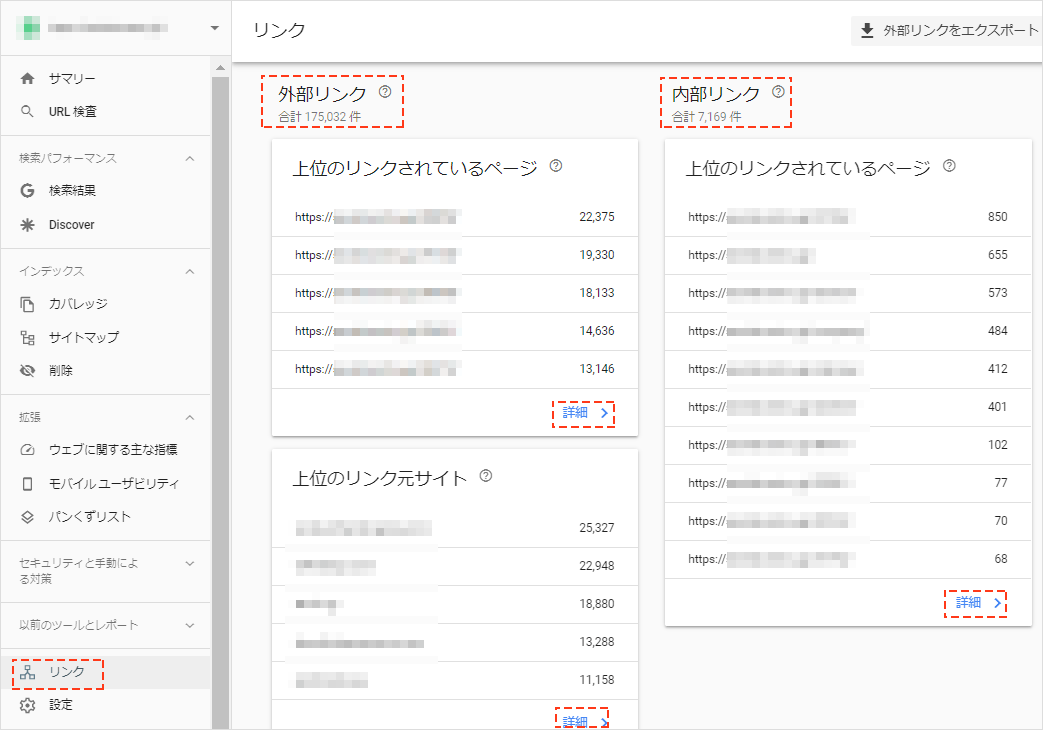
このリンク機能を使うには、メニューから「リンク」をクリックします。
すると、”外部リンク”と”内部リンク”の状況がそれぞれ確認できます。
“外部リンク”では、「外部リンクの総数」「上位のリンクされてるページ」「上位のリンク元サイト」「上位のリンク元テキスト」がわかります。
“内部リンク”では、「内部リンクの総数」「上位のリンクされているページ」がわかります。

各セクションで「詳細」をクリックすれば、より多くのリンク情報が閲覧できます。

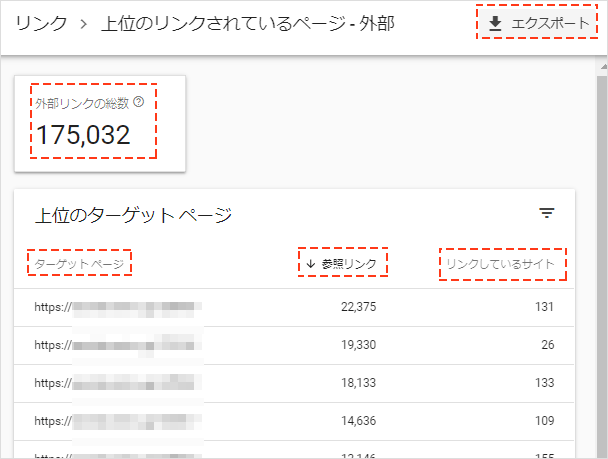
例えば、”外部リンク”の「上位のリンクされているページ」の詳細では、「外部リンクの総数」とターゲットページの参照リンク数(被リンク総数)やリンクしてるサイト数(被リンクドメイン数)がわかります。
そして、そのリンク情報のエクスポートもできます。
ページエクスペリエンス
ページエクスペリエンスは、ウェブに関する主な指標(コアウェブバイタ)やHTTPSといったUX指標のサマリーをチェックするために使います。
このページエクスペリエンスを使うには、メニューのエクスペリエンスから「ページエクスペリエンス」をクリックします。
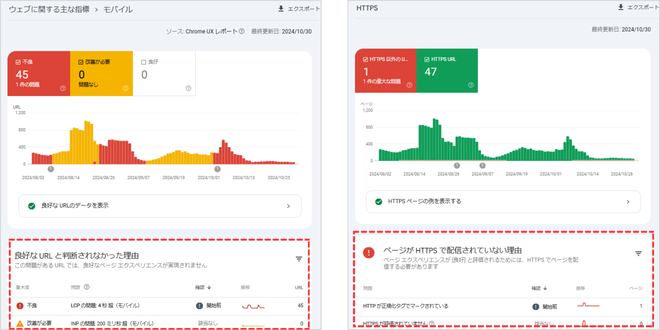
すると、ウェブに関する主な指標(モバイルとPC)とHTTPSのパフォーマンスが表示されます。ウェブに関する主な指標(モバイルとPC)なら、「良好」「改善が必要」「不良」なページURLの数、HTTPSなら「良好」や「HTTPS 以外の URL」の数がわかります。

また、ウェブに関する主な指標で「モバイル」もしくは「PC」をクリックすれば、「良好なURLと判断されなかった理由」などの詳細ステータスもわかります。
HTTPSレポートをクリックすれば、「ページがHTTPSで配信されていない理由」などの詳細ステータスもわかります。

ウェブに関する主な指標
ウェブに関する主な指標は、サイト速度のステータスをチェックするために使います。
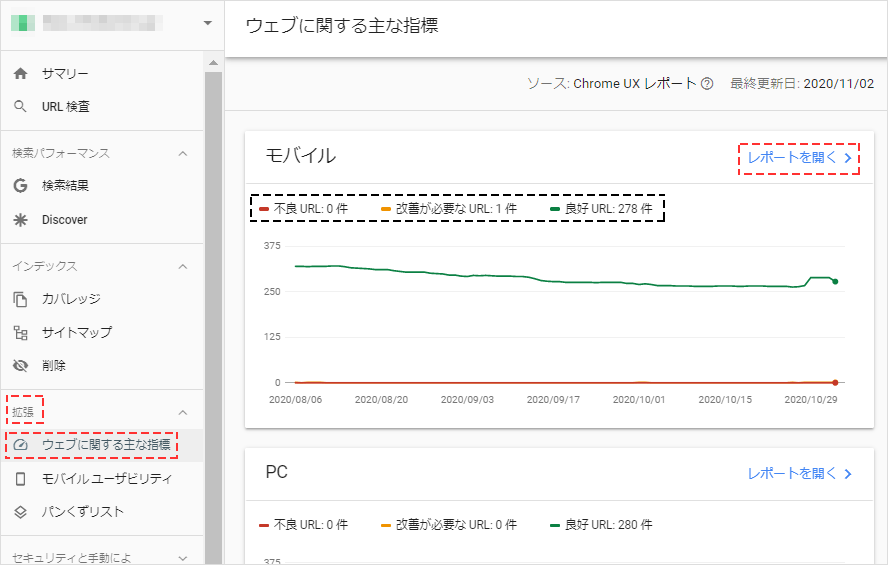
このウェブに関する主な指標を使うには、メニューの拡張から「ウェブに関する主な指標」をクリックします。
すると、速度のパフォーマンスが、モバイルとPCでそれぞれURL単位でわかります。
もう少し言うと、モバイルとPCでそれぞれ「不良URL」「改善が必要なURL」「良好URL」の数が把握できます。

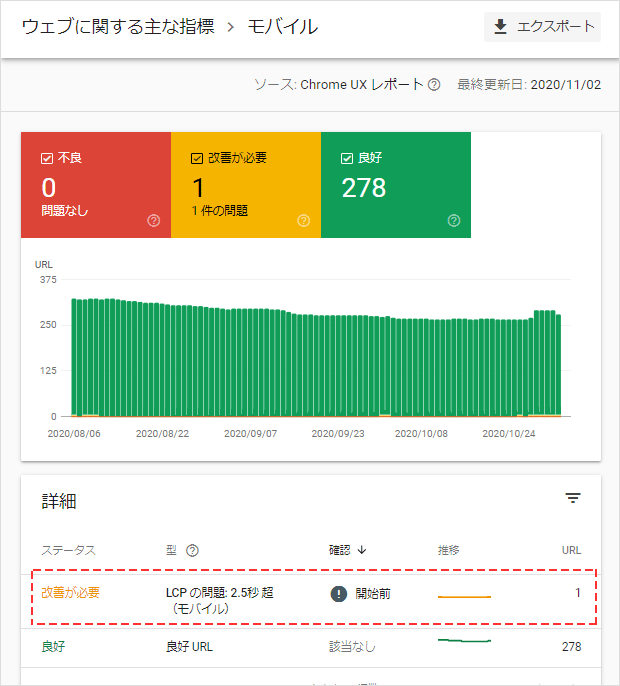
例えば、モバイルで「レポートを開く」をクリックすると、詳細のステータスがわかります。
そして「改善が必要」をクリックすれば、該当のページURLが確認できます。
そのページURLをもとに、読み込み速度の改善ができるというわけです。

メッセージ
メッセージは、検索パフォーマンスの問題を全体的に確認するために使います。
このメッセージを使うには、上部のメニューから「ベルマーク」をクリックします。(※届いてる通知の数が赤く表示されます。)

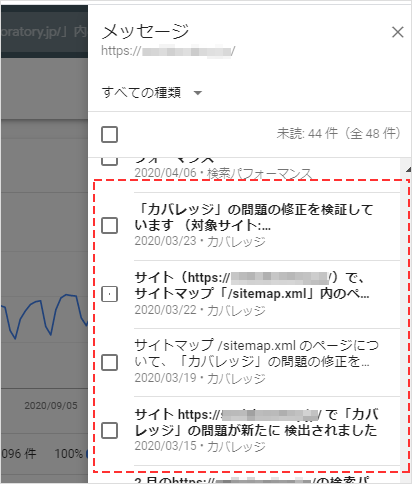
すると、横からスライドして、メッセージが表示されます。
例えば、カバレッジやサイトマップなどの検索パフォーマンスに関する通知がまとめて確認できます。

ちなみに、通知をクリックすれば、その通知に関する問題の解決方法や詳細について確認できます。
例えば、「サイトへの不自然なリンク」に関する通知が届いた場合の問題解決方法は、リンク否認ツールを活用してリンク否認を行うなどします。
サーチコンソールのよくある質問
サーチコンソールに関するよくある質問がいくつかあります。
- サーチコンソールとは何か?
- サーチコンソールとは、Google検索でのWebサイトのパフォーマンスが分析できるツールのことです。略して、「サチコ」とも呼ばれ、2015年5月20日に「Googleウェブマスターツール」から名称が変わりました。サーチコンソールの意味について詳しくはこちら⇒
- サーチコンソールで何ができる?
- サーチコンソールでできることは、主に「Google検索での表示状況の確認」や「リンク状況の確認」「サイトの情報提供」「サイトの問題点の把握」です。サーチコンソールでできることについて詳しくはこちら⇒
まとめ:サーチコンソールを活用して、サイトの検索パフォーマンスを管理しよう
サーチコンソールを活用して、サイトの検索パフォーマンスを管理しましょう。
一方、サーチコンソールを使わなければ、検索パフォーマンスがわかりません。
具体的には、Google検索での表示回数やクリック数、検索順位などがわかりません。
この場合、検索順位の低さや高さ、検索流入の多さや少なさなどの検索パフォーマンスが把握できません。
そうなれば、仮に検索順位が低くても必要なSEO対策が行えない可能性が高まります。
結果、検索流入が増えずに見込み客の獲得が停滞もしくは減退するので、申込や問い合わせといったコンバージョンの増加が期待できないでしょう。
こうした悪い状況を回避する為に、サーチコンソールを活用して、サイトの検索パフォーマンスを管理しましょう。
SEO対策しても検索順位が上がらない…なぜ?

SEO対策しても検索順位が上がらない…なぜ?
検索順位が上がらない理由は、SEO対策の質が低いからです。
例えば、ユーザーの検索意図を無視したり、関連性の低いコンテンツを増やす、内部リンクの最適化など疎かにします。
この場合、SEO対策の質が下がります。
そうなれば、ページやサイト自体の品質が上がらないので、Googleに評価されづらくなります。
結果、検索順位が上がらないというわけです。
こうした悪い状況を回避する為に、サイトの欠点を調査して上位化に必要な対策をご案内します(無料)。
検索順位を上げたり、検索流入を増やすにはSEOが重要!


